Trang web tin tức làm bằng Joomla! thực chất là một tờ báo mạng trực tuyến, là một phiên bản của báo in. Chủ đề của trang web tin tức rất đa dạng từ chính trị, kinh tế, xã hội cho đến khoa học kỹ thuật, công nghệ,… Tin tức trên báo mạng hoặc bất cứ thứ gì bạn đăng đều có thể đến với mọi người ngay lập tức.

Cách làm trang web tin tức cũng được thực hiện theo các bước cơ bản giống như cách làm trang web blog chỉ khác nhau cách trình bày nội dung. Bạn hãy xem bài hướng dẫn cách tạo trang web nhật ký - Blog để biết thêm thông tin.
Xem hướng dẫn Cách tạo trang web nhật ký - Blog bằng Joomla!
Sau đây là các bước tạo một trang web tin tức đơn giản bằng Joomla!
- Thiết lập các thông số cho Template của trang web
- Tạo các chuyên mục để chứa các bài viết theo từng chủ đề khác nhau
- Tạo các bài viết tin tức cho trang web
- Tạo trình đơn chính nằm ngang phía trên cho trang web
- Tạo mục trình đơn trang chủ
- Tạo mục trình đơn xổ xuống - Dropdown Menu cho các chuyên mục chủ đề tin tức
- Tạo trình đơn phụ nằm ngang phía dưới cho trang web
- Tạo mục trình đơn cho trang giới thiệu
- Tạo mục trình đơn cho trang liên hệ - Gửi Email
- Tạo mục trình đơn hỗ trợ việc đăng tin tức mới trên web
- Tạo mục trình đơn cho trang đăng nhập, đăng xuất trên web
- Tạo Module hỗ trợ tìm kiếm nội dung trên trang web
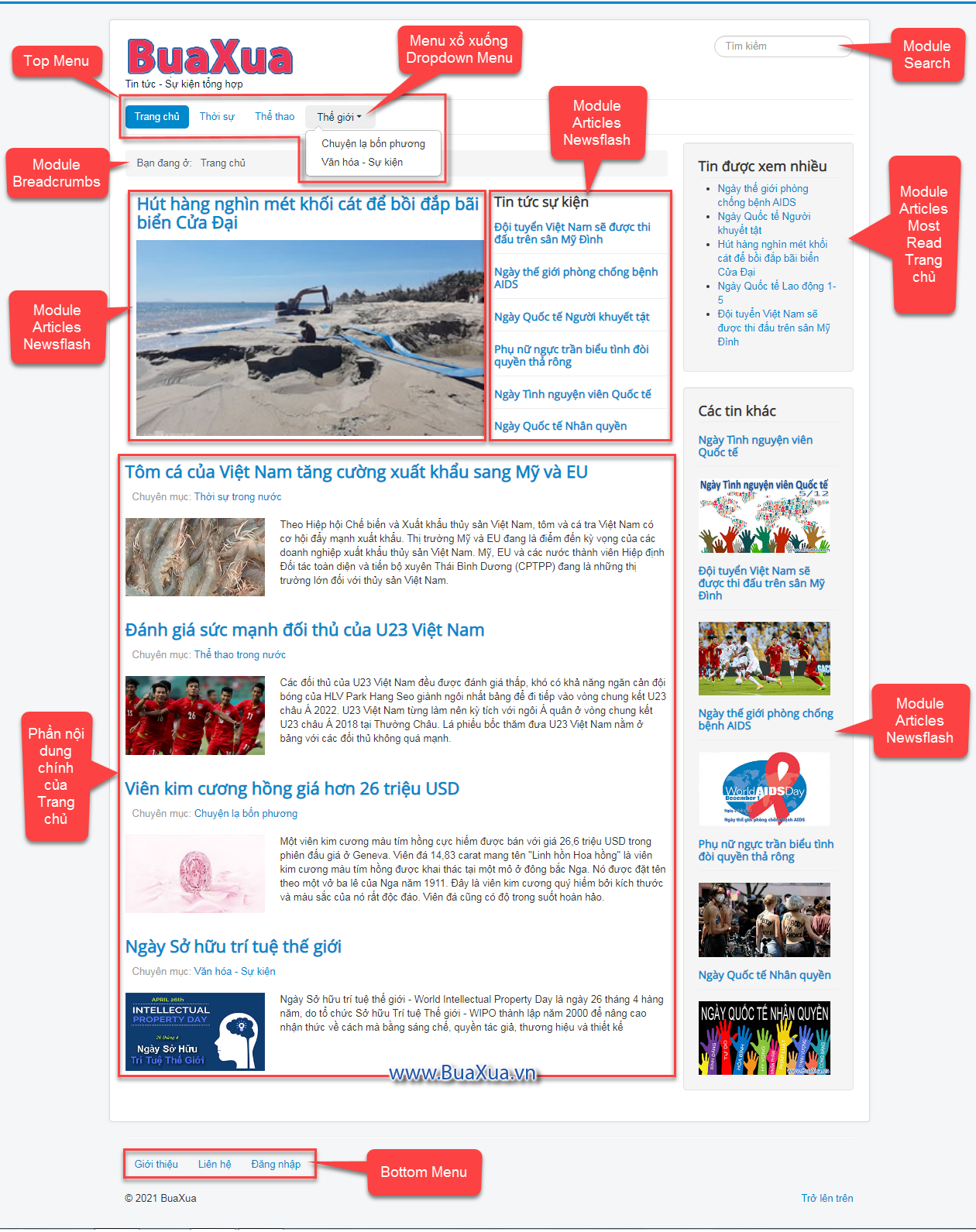
- Tạo Module hiển thị các tin nóng trên trang chủ
- Tạo Module hiển thị các tin được xem nhiều nhất
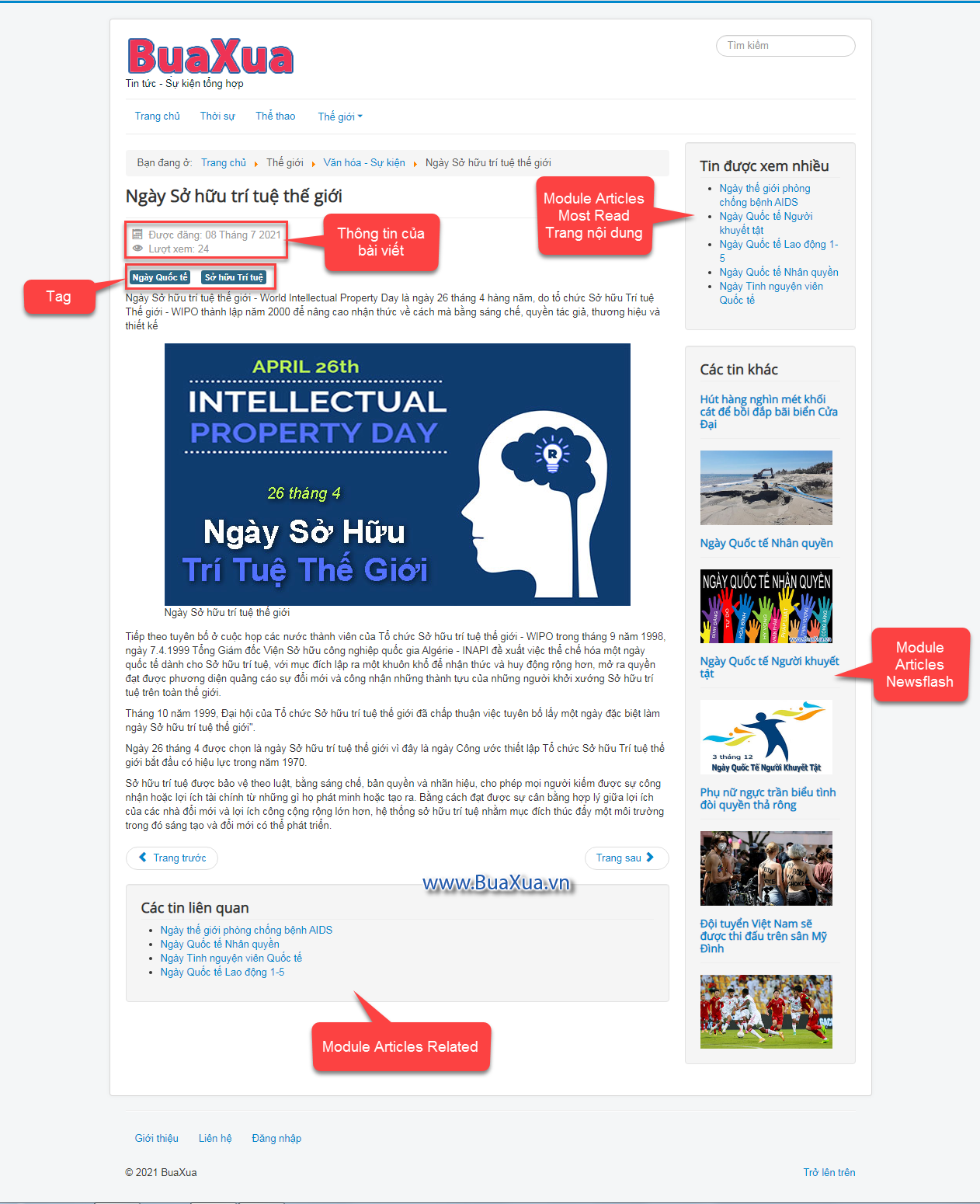
- Tạo Module hiển thị danh sách các tin tức liên quan
1
Thiết lập các thông số cho Template của trang web
Bạn cần thiết lập các thông số cho Template để thay đổi màu sắc, chèn Logo vào trang web,…
Xem hướng dẫn Cách thiết lập thông số cho Template của Joomla!
2
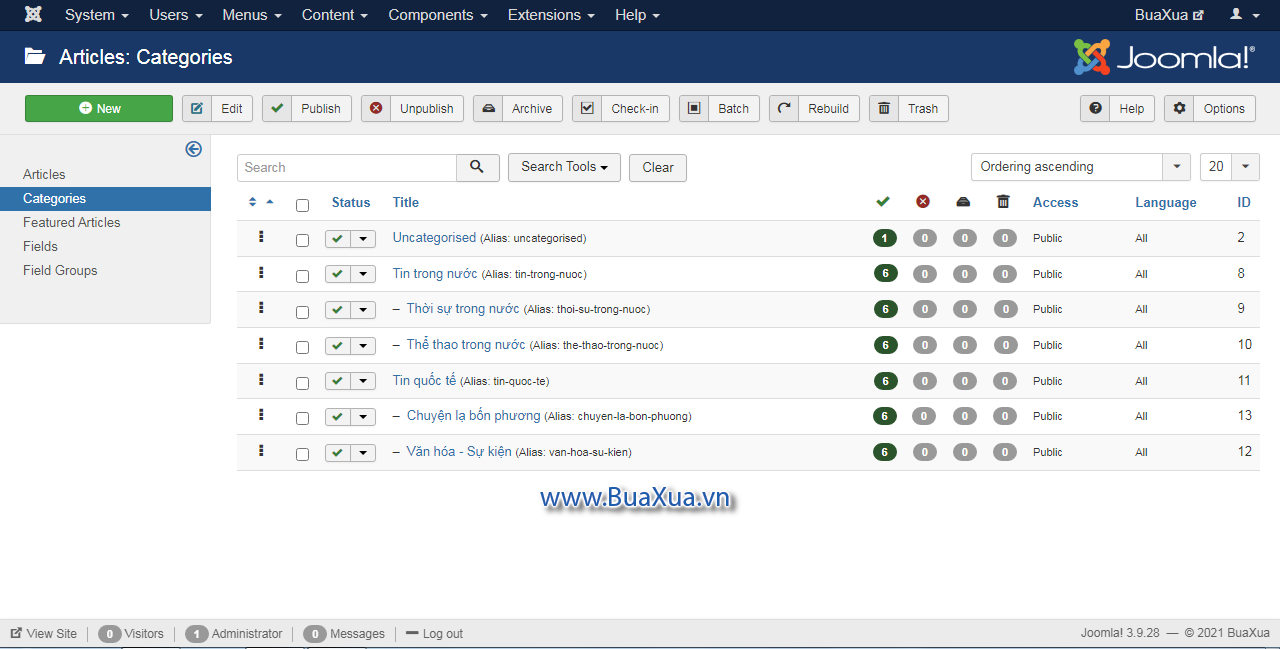
Tạo các chuyên mục để chứa các bài viết theo từng chủ đề khác nhau
Trang web tin tức thường sẽ có nhiều chủ đề khác nhau và trong nhiều trường hợp mỗi chủ đề chính sẽ có thêm nhiều chủ đề phụ khác nhau. Bạn có thể tạo các chuyên mục cùng cấp hay có cấu trúc nhiều cấp tùy ý. Tuy nhiên bạn nên tạo các chuyên mục nhiều cấp giống như cấu trúc của các chủ đề trên trang web của bạn để thuận tiện trong việc quản lý.

Bạn có thể thay đổi cấp của các chuyên mục hoặc di chuyển chúng đến bất cứ vị trí nào tùy ý.
Xem hướng dẫn Cách quản lý chuyên mục - Category trong Joomla!
3
Tạo các bài viết tin tức cho trang web
Bạn cần tạo trước một số bài viết tin tức cho các chuyên mục để hỗ trợ trong việc dàn trang. Nếu bạn chưa chuẩn bị nội dung thì có thể tạo một bài viết có nội dung và hình ảnh bất kỳ sau đó sao chép ra làm nhiều bài để làm mẫu. Sau này bạn có thể xóa hoặc sửa lại nội dung của chúng.
- Hình ảnh trong phần giới thiệu - Intro Image của các bài viết có kích thước tùy theo thiết kế của Template mà bạn đang sử dụng. Trong hướng dẫn này sử dụng Template mặc định của Joomla! là Protostar và kích thước chiều ngang của ảnh giới thiệu là
640px - Sau khi tạo xong các bài viết thì bạn hãy đánh dấu nổi bật - Featured cho 1 bài viết trong mỗi chuyên mục để hiển thị nhũng bài này trên trang chủ. Các bài khác sẽ chỉ hiển thị trong trang chuyên mục của chúng.
Xem hướng dẫn Cách tạo bài viết - Article cho trang web Joomla!
4
Tạo trình đơn chính nằm ngang phía trên cho trang web
Bạn hãy tạo một trình đơn nằm phía trên - Top Menu. Trình đơn này sẽ giúp mọi người thuận thiện trong việc truy cập nhanh vào các trang khác nhau trên trang web của bạn. Trong bài này chúng tôi sẽ hướng dẫn bạn cách thay đổi trình đơn Main Menu thành Top Menu
Nếu bạn muốn làm thêm một Top menu mới thì hãy xem hướng dẫn Cách tạo Top Menu cho trang web Joomla!
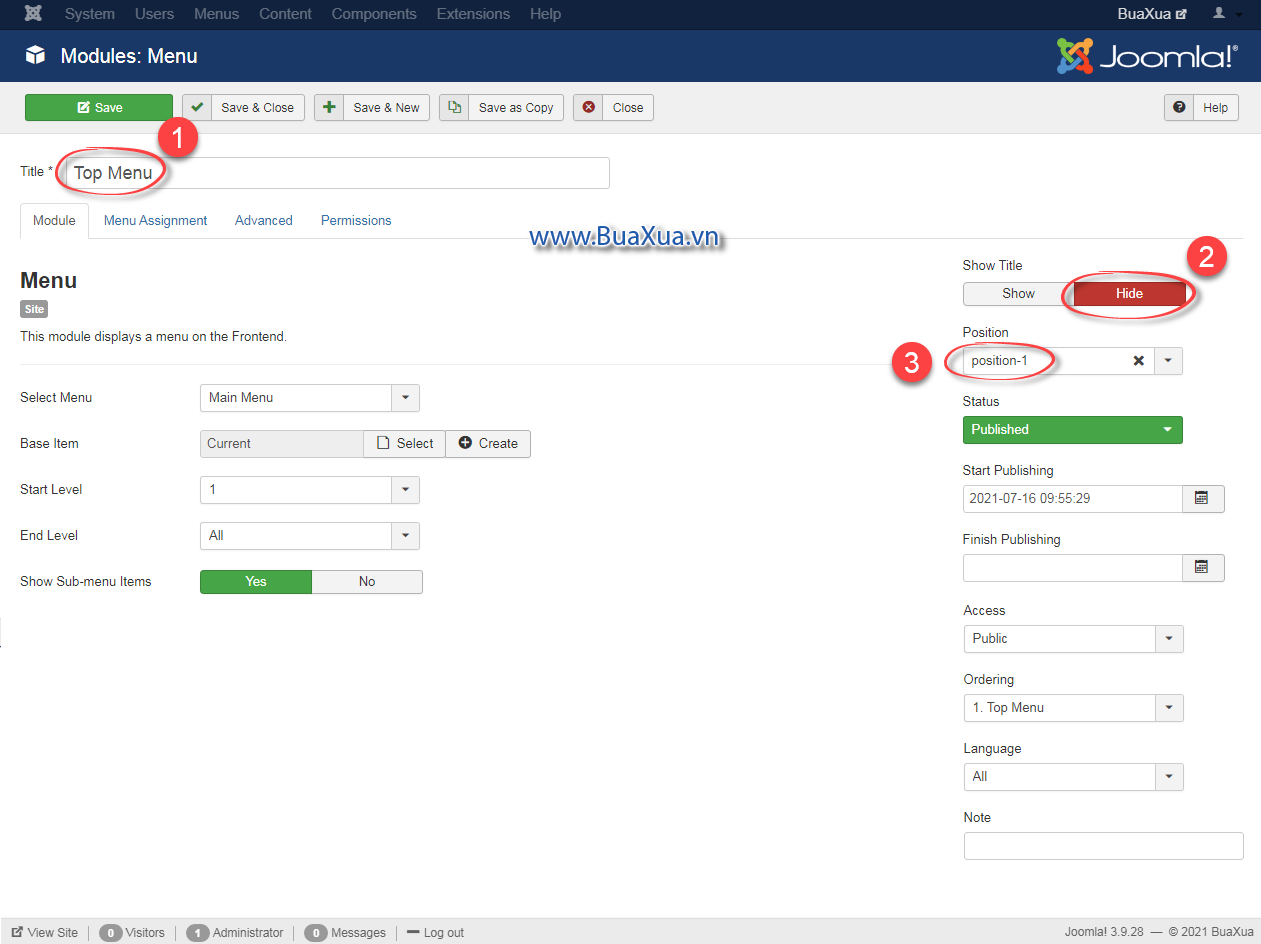
- Bạn hãy truy cập vào phần quản lý Module Extensions -> Modules sau đó mở Module có tên là Main Menu và thực hiện như sau:

- Trong mục Title bạn có thể đổi tên của Module này thành Top Menu cho dễ quản lý.
- Trong mục Show Title bạn hãy chọn Hide để không hiển thị tên của Module trên web.
- Trong mục Position bạn hãy chọn vị trí muốn hiển thị Top Menu trên trang web của bạn.
Các Template thường thiết kế một vị trí dành riêng cho Top Menu, bạn hãy xem tài liệu hướng dẫn của template để biết. Trong trường hợp sử dụng Template mặc định của Joomla! là Protostar thì vị trí này tên là Navigation [position-1]
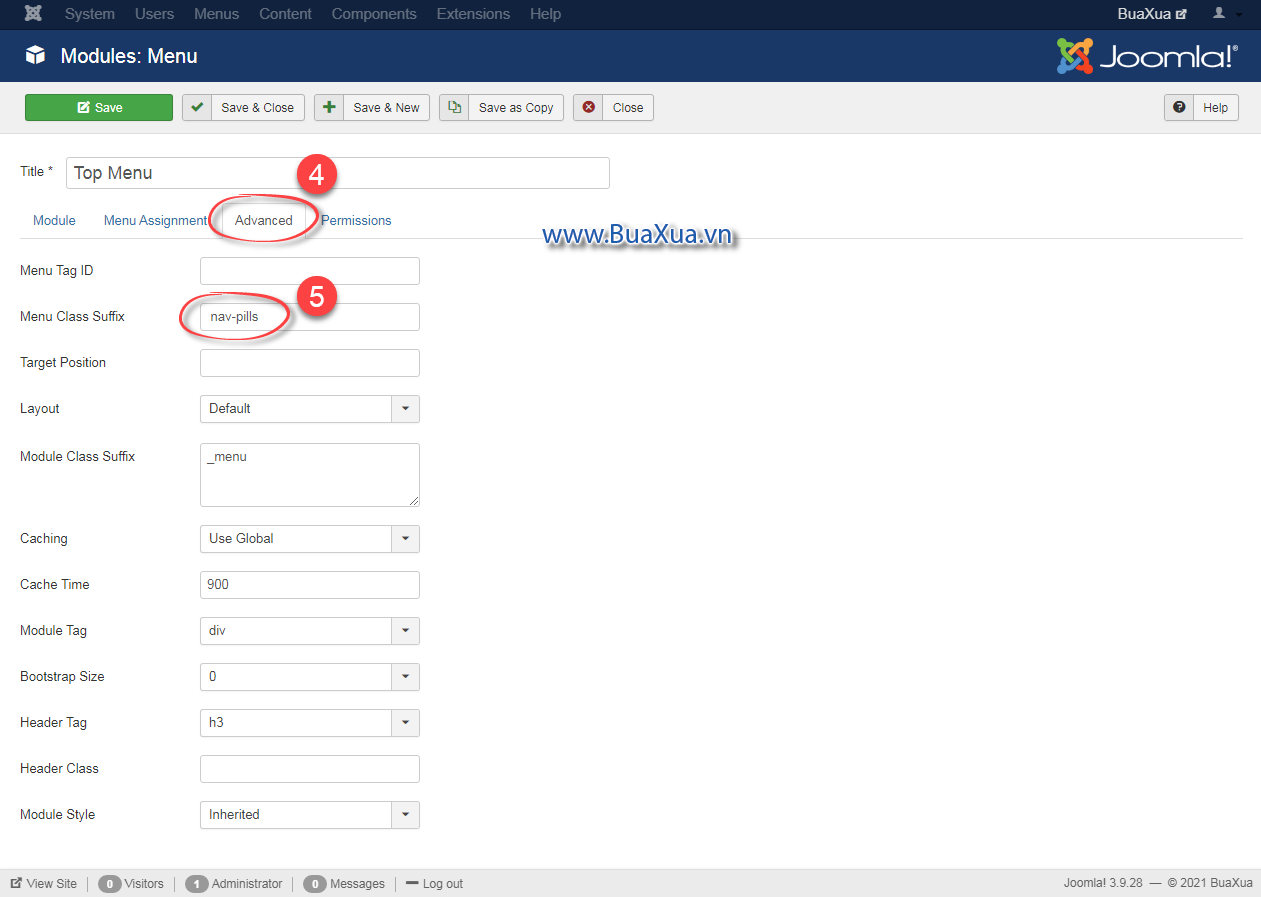
- Tiếp theo bạn hãy chuyển sang phần Advanced
- Nhập
nav-pillstrong mục Menu Class Sufix. Lưu ý là có một khoảng trắng phía trướcnav-pills

Các Template thường thiết kế các Class dành riêng cho Top Menu, bạn hãy xem tài liệu hướng dẫn của template để biết. Trong trường hợp sử dụng Template mặc định của Joomla! là Protostar thì bạn thiết lập như trên.
- Các thông số khác bạn hãy giữ nguyên như mặc định và nhấn nút Save & Close để hoàn tất phần tạo Module cho Top Menu.
5
Tạo mục trình đơn trang chủ
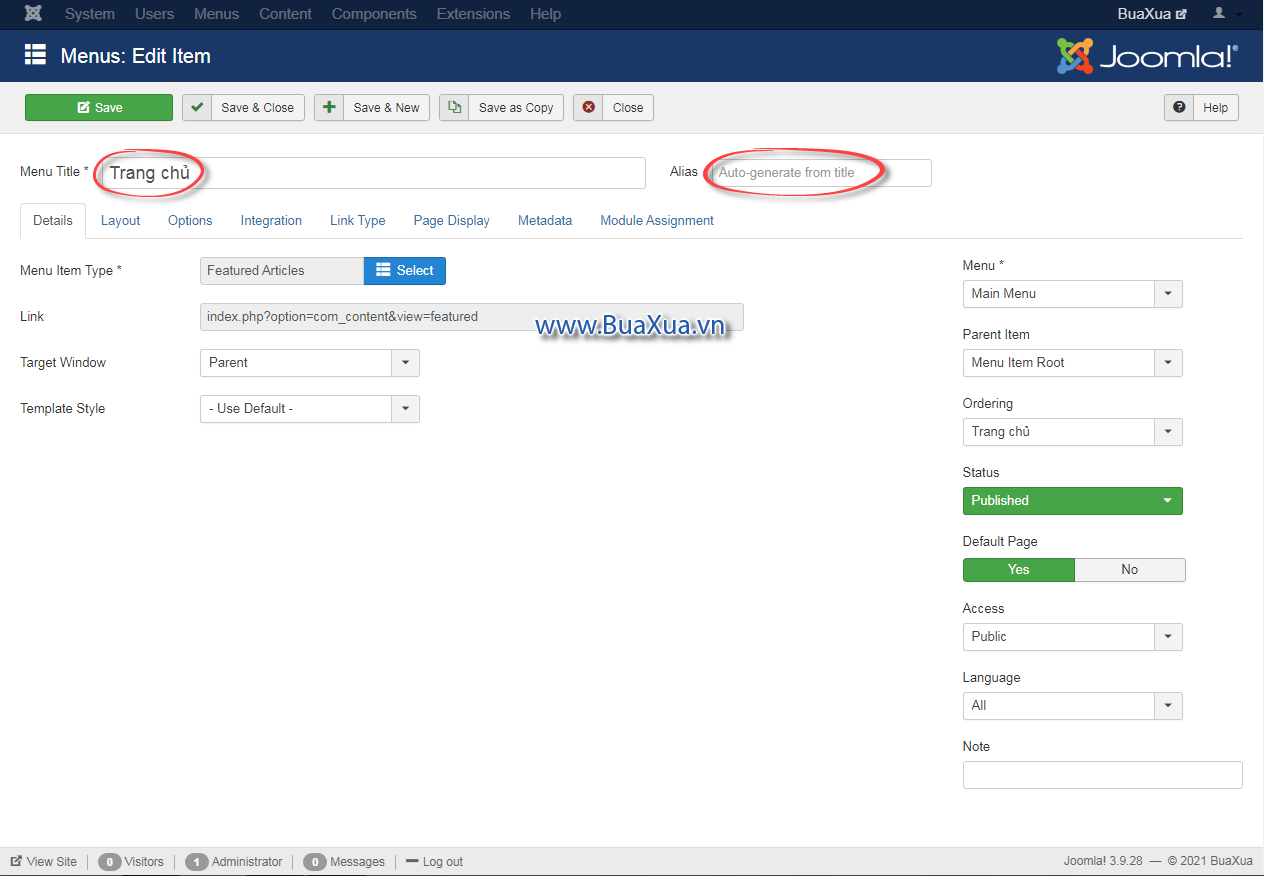
Bạn hãy truy cập vào phần quản lý trình đơn Menus -> Main Menu sau đó mở mục trình đơn Home
- Đổi tên Home thành tên Trang chủ
- Xóa các ký tự trong mục Alias

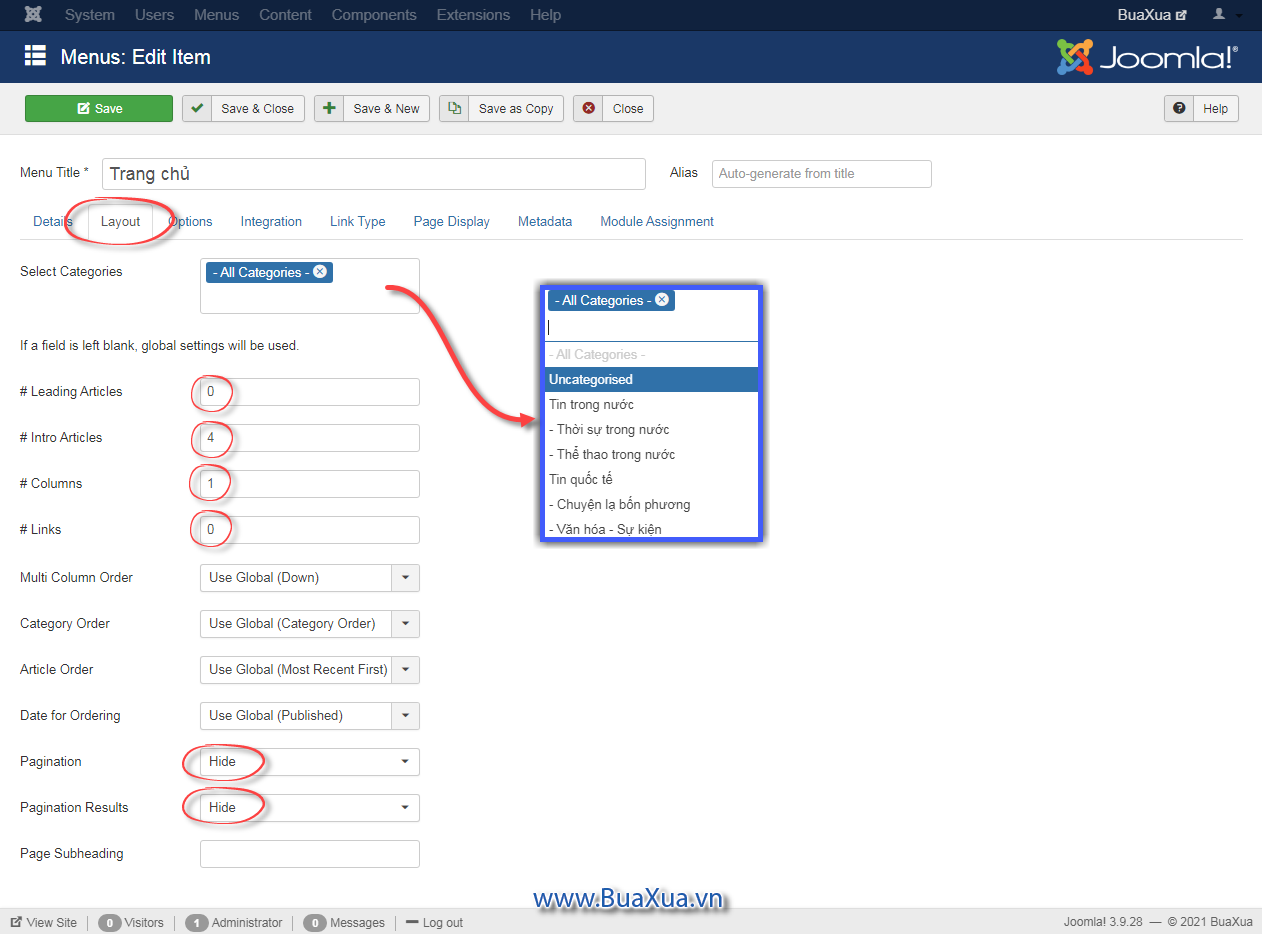
Sau khi thực hiện xong bạn hãy chuyển sang phần Layout để thay đổi cách hiển thị và sắp xếp các tin tức trên trang chủ.
- Bạn hãy nhấp chuột vào ô Select Categories để chọn các chuyên mục muốn hiển thị. Bạn có thể chọn một hay nhiều chuyên mục hay chọn All Categories để chọn tất cả chuyên mục. Nếu bạn muốn bỏ chọn chuyên mục nào thì hãy nhấn vào dấu x của chuyên mục đó.
- Bạn hãy nhập
0vào mục Leading Articles để không hiển thị phần này. - Bạn hãy nhập số bài viết mà bạn muốn hiển thị trên trang chủ vào mục Intro Articles. Thông thường số bài viết sẽ tương ứng với số chuyên mục mà bạn đã chọn bên trên.
- Bạn hãy nhập
1vào mục Columns để hiển thị các bài viết trong một cột. - Bạn hãy nhập
0vào mục Links để không hiển thị phần này. - Các thiết lập khác bạn có thể làm như trong hình minh họa hoặc thay đổi tùy ý thích.

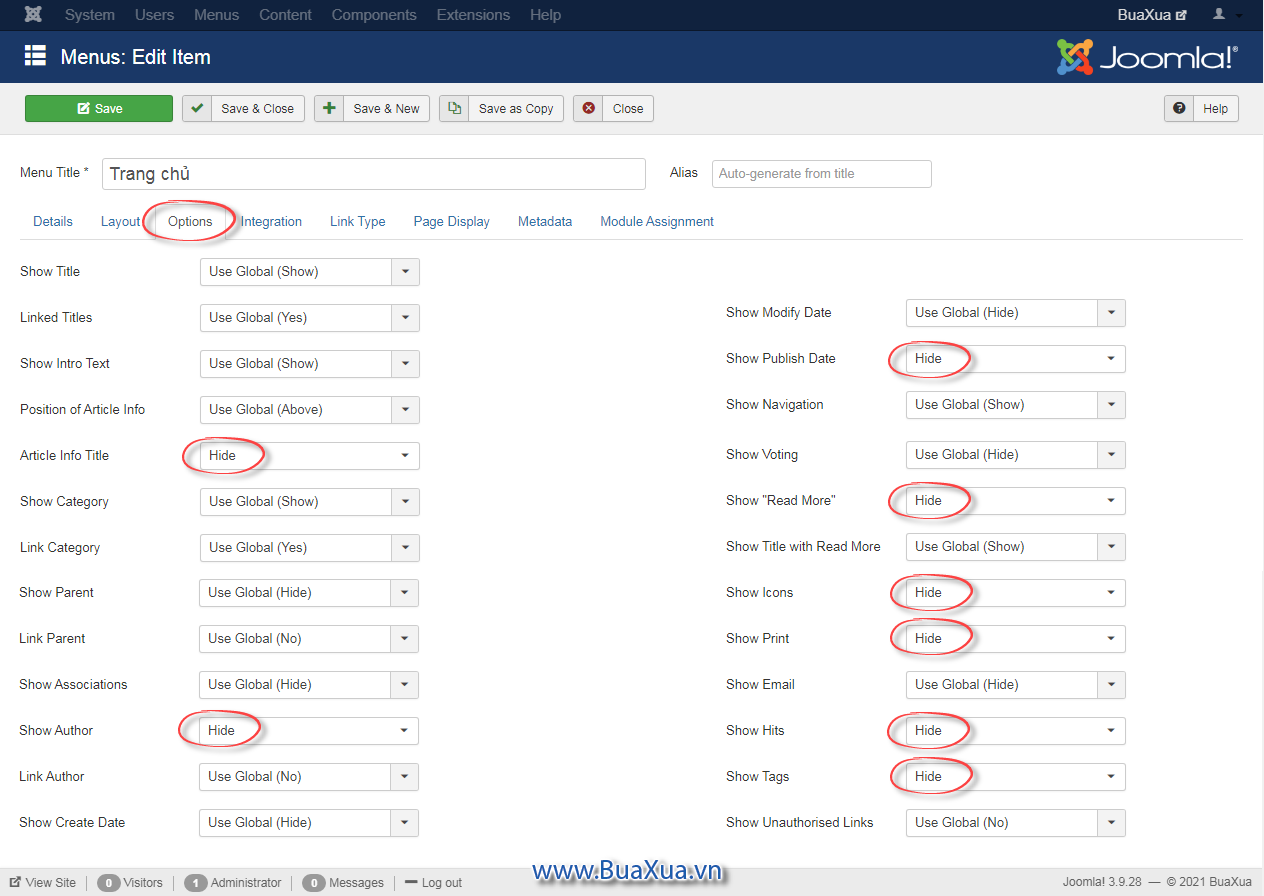
Sau cùng, bạn hãy chuyển sang phần Options để thiết lập một vài thông số để cho phép hiển thị hay ẩn các thông tin của bài viết trên trang chủ. Bạn có thể thiết lập như trong hình minh họa bên dưới hay thay đổi tùy ý.

- Các thông số khác bạn hãy giữ nguyên như mặc định.
- Sau khi thực hiện xong bạn hãy nhấn Save & Close
Trang chủ sẽ chỉ hiển thị các bài viết được đánh dấu là nổi bật - Featured. Do đó nếu muốn bài viết nào hiển thị trên trang chủ thì bạn hãy đánh dấu nổi bật cho bài viết đó. Bài viết nào được đánh dấu nổi bật sẽ có biểu tượng hình ngôi sao màu vàng phía trước.
Bạn cần thêm các dòng CSS vào tập tin user.css để làm ảnh giới thiệu của bài viết có kích thước nhỏ lại cho phù hợp với thiết kế.
.item .item-image {
margin: 0 20px 18px 0;
width: 180px;
height: auto;
}Bạn có thể thay đổi các giá trị cho phù hợp với trang web của bạn.
Nếu bạn chưa biết gì về tập tin user.css thì hãy tìm xem trong bài hướng dẫn Cách chỉnh sửa giao diện Template của trang web Joomla!
6
Tạo mục trình đơn xổ xuống - Dropdown Menu cho các chuyên mục chủ đề tin tức
Bạn sẽ tạo các mục trình đơn kiểu Category Blog nằm trong Top Menu, nó sẽ liên kết với các chuyên mục - Category có chứa các bài viết mà bạn đã tạo ở bên trên. Cấu trúc của các mục trình đơn này sẽ giống như cấu trúc của các chuyên mục.
- Xem hướng dẫn Cách tạo Dropdown Menu cho trang web Joomla!
- Xem hướng dẫn Cách tạo trang chuyên mục dạng Blog cho trang web Joomla!
7
Tạo trình đơn phụ nằm ngang phía dưới cho trang web
Bạn hãy tạo thêm một trình đơn phụ nằm phía dưới - Bottom Menu. Trình đơn này sẽ giúp mọi người thuận tiện trong việc truy cập nhanh vào các trang khác như giới thiệu, liên hệ,... Cách làm cũng giống như tạo Menu nằm ngang bên trên, chỉ khác là bạn cho Module Bottom Menu hiển thị ở vị trị Module nằm bên dưới mà thôi.
Bạn hãy xem tài liệu hướng dẫn của template để biết vị trí thích hợp để hiển thị Bottom Menu. Trong trường hợp sử dụng Template mặc định của Joomla! là Protostar thì vị trí này tên là Footer
8
Tạo mục trình đơn cho trang giới thiệu
Bạn hãy tạo một bài viết giới thiệu trong chuyên mục Uncategory sau đó tạo một mục trình đơn - Menu Item kiểu Single Article nằm trong Bottom Menu, nó sẽ liên kết đến bài viết giới thiệu.
Xem hướng dẫn Cách tạo nội dung giới thiệu cho trang web Joomla!
9
Tạo mục trình đơn cho trang liên hệ - Gửi Email
Bạn hãy truy cập vào Components -> Contacts và tạo một Contact sau đó tạo một mục trình đơn kiểu Single Contact nằm trong Bottom Menu, nó sẽ liên kết đến Component Contact mà bạn đã tạo sẵn.
Xem hướng dẫn Cách tạo thông tin liên hệ và gửi email cho trang web Joomla!
10
Tạo mục trình đơn hỗ trợ việc đăng tin tức mới trên web
Bạn cần tạo mục trình đơn hỗ trợ việc đăng tin tức mới trên trang web. Chúng sẽ giúp bạn thuận tiện trong việc đăng tin tức ngay trên trang web mà không cần truy cập vào phần quản trị - Administrator.
Bạn hãy tạo một mục trình đơn kiểu Create Article nằm trong Bottom Menu. Trong phần thiết lập của mục trình đơn này bạn hãy chọn Special trong mục Access để mặc định nó sẽ không hiển thị trên trang web. Chỉ khi nào bạn đăng nhập vào trang web với quyền Administrator hay Author thì mới nhìn thấy nó.
Xem cách tạo mục trình đơn hỗ trợ việc đăng tin tức mới trên web trong bài hướng dẫn Cách tạo trang web nhật ký - Blog bằng Joomla!
11
Tạo mục trình đơn cho trang đăng nhập và đăng xuất trên trang web
Bạn hãy tạo thêm một trình đơn kiểu User -> Login Form nằm trong Bottom Menu. Đây là trang đăng nhâp/đăng xuất vào trang web cho bạn và các thành viên khác. Sau khi tạo xong bạn hãy truy cập vào phần quản lý Module và tắt Module Login.
Đây là trang bạn đăng nhập để quản lý các bài viết và chỉnh sửa Module trên trang web, không phải truy cập vào phần quản trị Administrator.
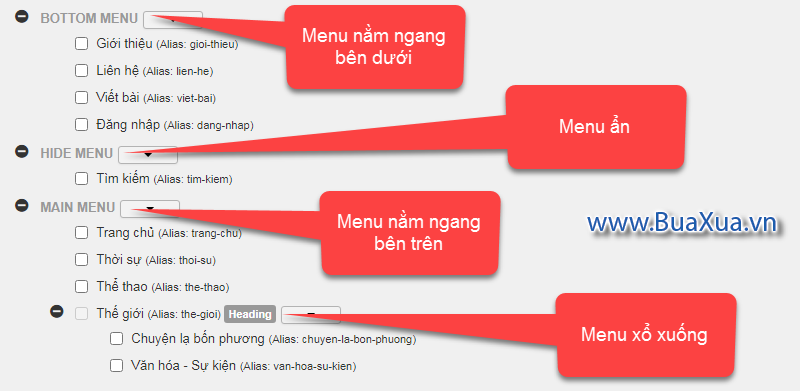
Hệ thống Menu trên trang web tin tức của bạn sẽ giống như hình dưới đây:

12
Tạo Module hỗ trợ tìm kiếm nội dung trên trang web
Trang web của bạn cần phải có chức năng tìm kiếm để giúp tìm những thông tin hoặc bài viết trên web của bạn.
Xem hướng dẫn Cách tạo chức năng tìm kiếm - Search cho trang web Joomla!
13
Tạo Module hiển thị các tin nóng trên trang chủ
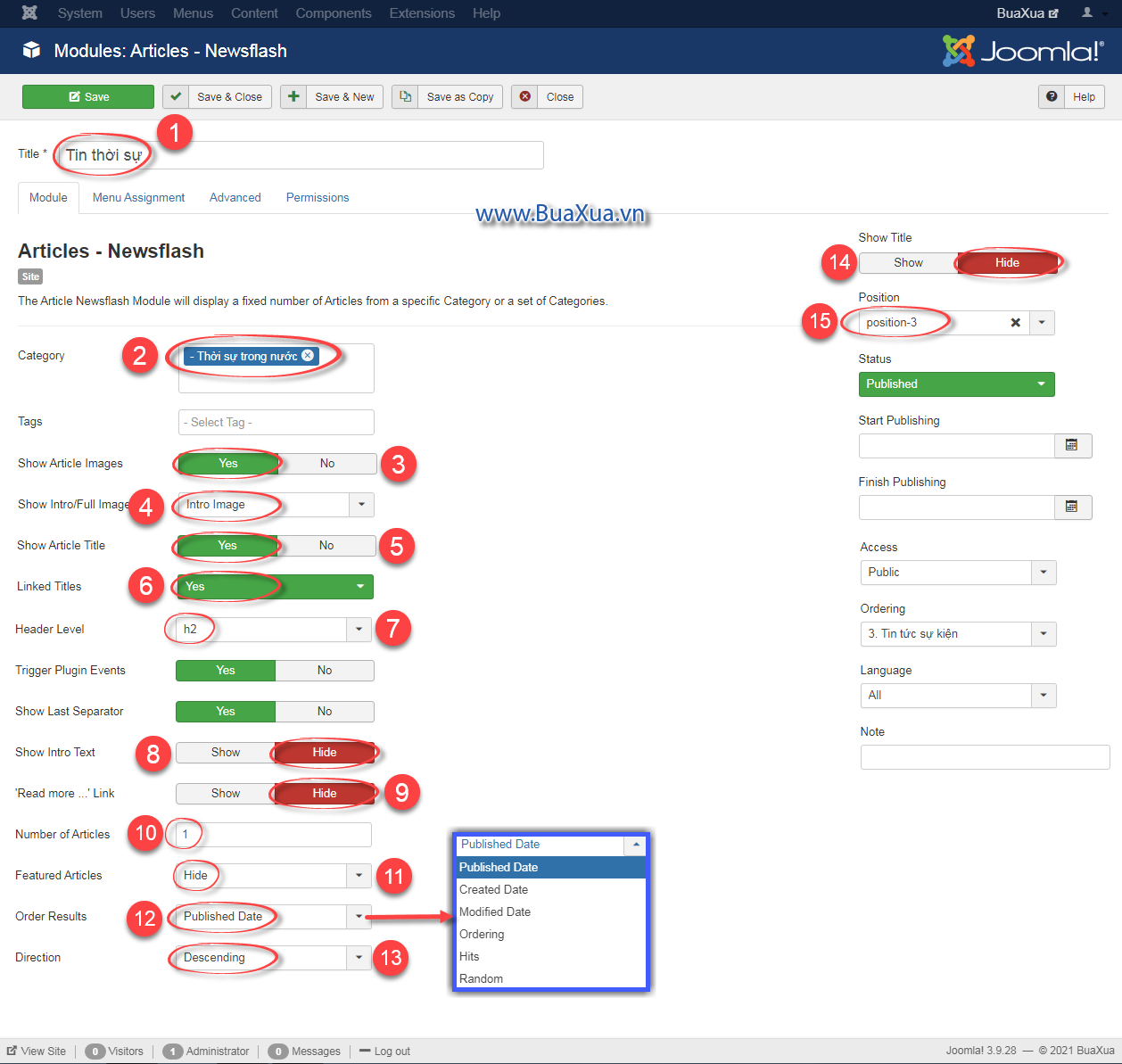
- Bạn hãy truy cập vào phần Quản lý Module và tạo mới Module Articles - Newsflash. Sau đó thiết lập thông số cho Module này như sau:

- Đặt tiêu đề cho Module này
- Chọn chuyên mục có bài viết muốn hiển thị
- Chọn hiển thị hình ảnh của bài viết
- Chọn hiển thị hình ảnh trong phần giới thiệu
- HIển thị tiêu đề của bài viết
- Liên kết tiêu đề với bài viết
- Chọn cấp độ Header cho tiêu đề là
h2 - Không hiển thị nội dung giới thiệu
- Không hiển thị dòng chữ xem tiếp
- Hiển thị 1 bài viết trên Module.
- Không hiển thị các bài viết nổi bật
- Chọn thứ tự hiển thị các bài viết
- Published Date - Ngày đăng bài viết
- Create Date - Ngày tạo bài viết
- Modified Date - Ngày sửa bài viết
- Ordering - Theo thứ tụ sắp xếp trong chuyên mục
- Hits - Theo số lượt xem
- Random - Ngẫu nhiên
- Direction - Tùy chọn tăng dần - Ascending hay giảm dần - Descending
- Không hiển thị tiêu đề của Module này
- Chọn vị trí hiển thị Module. Trong trường hợp sử dụng Template mặc định của Joomla! là Protostar thì bạn chọn vị trí nằm chính giữa, ngay phía trên phần nội dung chính - Component có tên là
Position-3
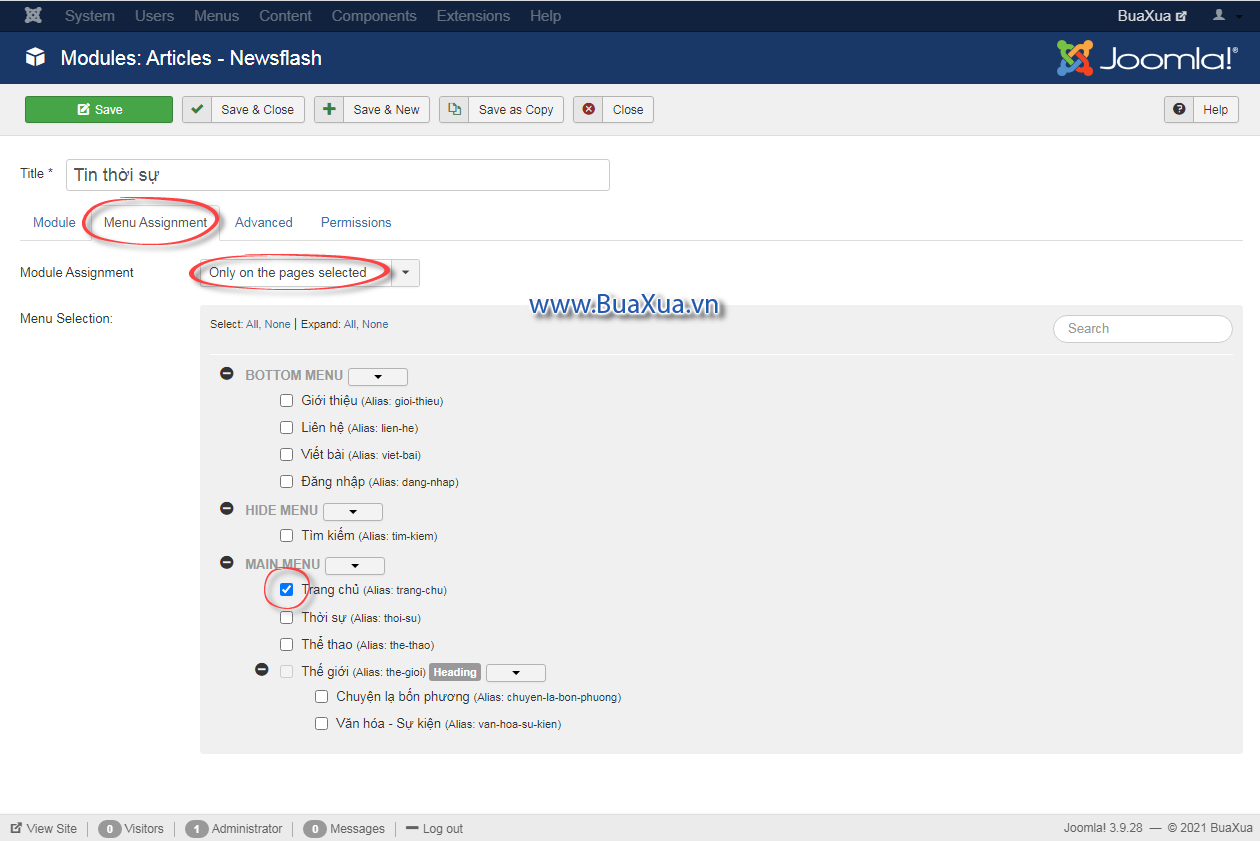
- Tiếp theo bạn chuyển qua phần Menu Assignment
- Chọn Only on the pages selected
- Chỉ đánh dấu chọn mục trình đơn Trang chủ

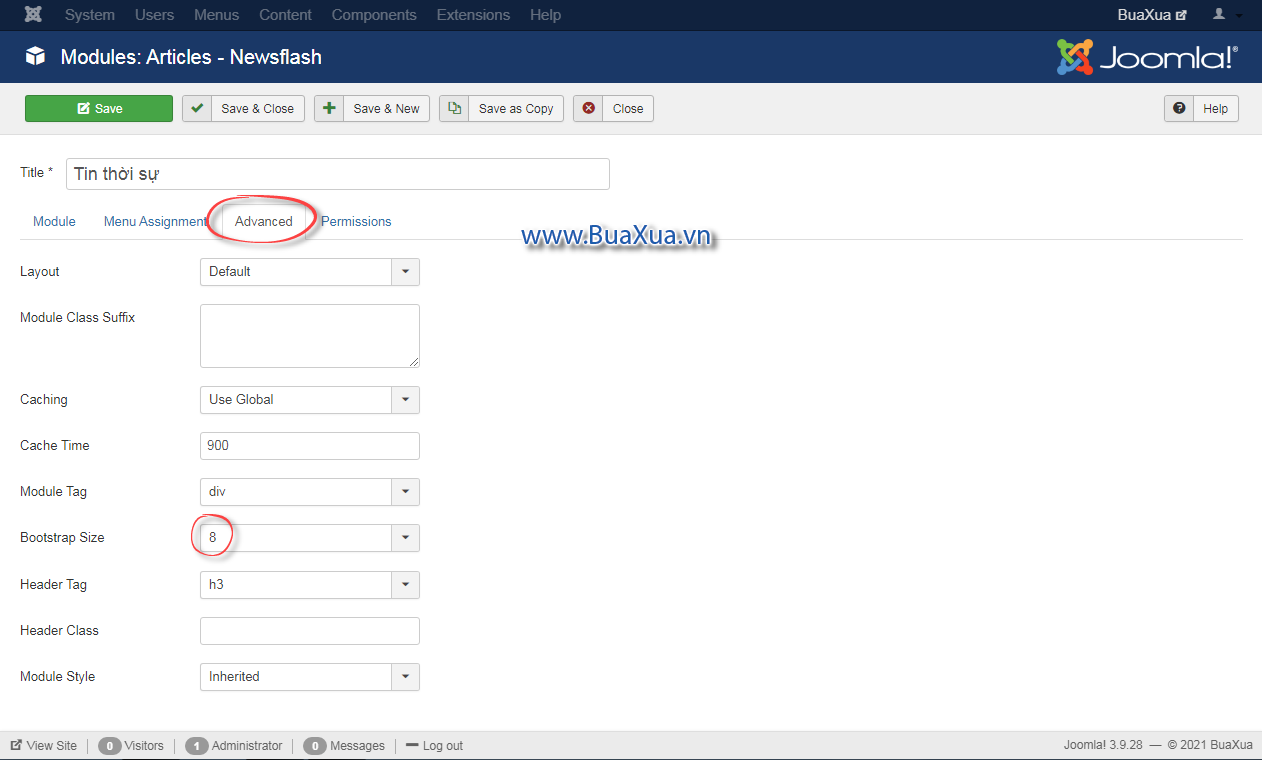
- Tiếp theo bạn chuyển qua phần Advanced
- Chọn Bootstrap Size là
8 - Các thiết lập khác bạn giữ nguyên mặc định như trong hình
- Chọn Bootstrap Size là

Sau khi thực hiện xong bạn hãy nhấn nút Save & New để lưu các thay đổi của module này đồng thời tạo thêm một Module Articles - Newsflash mới. Trong module mới này bạn hãy thiết lập như sau:

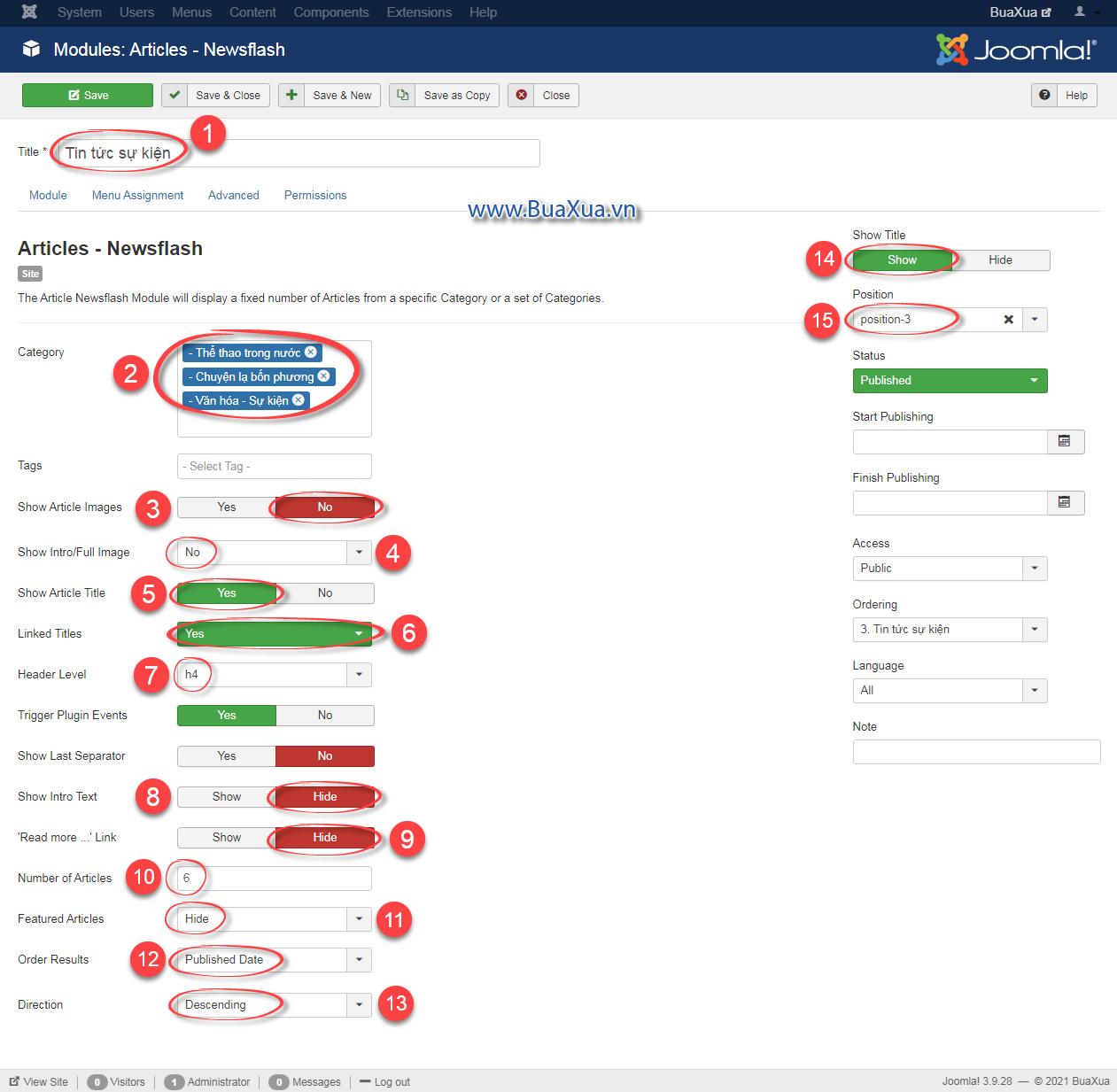
- Đặt tên cho Module này
- Chọn các chuyên mục có bài viết muốn hiển thị
- Chọn không hiển thị hình ảnh của bài viết
- Chọn không hiển thị hình ảnh trong phần giới thiệu
- HIển thị tiêu đề của bài viết
- Liên kết tiêu đề với bài viết
- Chọn cấp độ Header cho tiêu đề là
h4 - Không hiển thị nội dung giới thiệu
- Không hiển thị dòng chữ xem tiếp
- Số bài viết hiển thị trên Module. Chọn sao cho vừa với kích thước của Module.
- Không hiển thị các bài viết nổi bật
- Chọn thứ tự hiển thị là Published Date - Ngày đăng bài viết
- Chọn Descending - Hiển thị bài viết mới đăng nhất
- Hiển thị tên của Module này
- Chọn vị trí hiển thị Module giống như Module bên trên.
- Bạn hãy chuyển qua phần Menu Assignment và chọn chỉ hiển thị module này trên Trang chủ giống như Module bên trên.
- Tiếp theo bạn chuyển qua phần Advanced và chọn Bootstrap Size là
4 - Các thiết lập khác bạn giữ nguyên mặc định.
- Nhấn nút Save & Close để đóng Module này lại
Bạn cần thêm các dòng CSS này vào tập tin user.css để cho tiêu đề của các bài viết hiển thị đẹp hơn.
figure.newsflash-image {
margin: 0 10px 0 0;
}
h4.newsflash-title {
margin: 15px 0;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
}
.moduletable.span4 {
margin-left: 0;
}Nếu bạn chưa biết gì về tập tin user.css thì hãy tìm xem trong bài hướng dẫn Cách chỉnh sửa giao diện Template của trang web Joomla!
Module Articles - Newsflash này còn có nhiều chức năng khác nên bạn có thể dùng nó để tạo thêm các Module hiển thị các tin mới nhất hoặc cũ nhất, hiển thị các tin được xem nhiều nhất, hiển thị các tin mới được cập nhật, hiển thị các tin ngẫu nhiên,… Bạn hãy theo các hướng dẫn bên trên để tạo thêm một Module hiển thị ngẫu nhiên các tin khác trên trang web.
14
Tạo Module hiển thị các tin được xem nhiều nhất
Bạn có thể tạo thêm một Module Articles - Most Read giúp hiển thị danh sách các bài viết được xem nhiều nhất. Nó sẽ giúp mọi người chú ý đến các bài viết này.
Xem cách tạo Module hiển thị các bài viết được xem nhiều nhất trong bài hướng dẫn Cách tạo trang web nhật ký - Blog bằng Joomla!
Bạn có thể tạo một Module hiển thị các tin của tất cả các chuyên mục trên trang chủ bằng cách chọn tất cả chuyên mục và chỉ cho Module này hiển thị trên trang chủ. Sau đó tạo thêm các Module khác cho riêng từng chuyên mục bằng cách thiết lập cho mỗi Module chọn một chuyên mục và Module của chuyên mục nào thì chỉ cho hiển thị trên mục trình đơn của chuyên mục đó.
15
Tạo Module hiển thị danh sách các tin tức liên quan
Module này sẽ giúp hiển thị danh mục các bài viết liên quan với nội dung mà bạn đang xem trên trang web. Nó sẽ giúp cho mọi người dễ dàng tìm thấy được các bài viết, tin tức có cùng nội dung mà họ đang quan tâm. Bạn hãy truy cập vào phần Quản lý Module và tạo mới Module có tên là Articles - Related.
Xem hướng dẫn Cách sử dụng Module Articles - Related để tạo danh mục các tin liên quan cho trang web Joomla!
- Joomla! có sẵn nhiều Module nhưng chúng chưa được sử dụng. Bạn có thể tạo thêm bất kỳ module nào cho trang web của bạn bằng cách làm tương tự như trên.
Xem hướng dẫn Cách sử dụng Extension của Joomla!
- Ngoài ra bạn có thể truy cập vào trang cài đặt Extensions Install -> Install from web để tải về và cài thêm các Extension khác cho trang web của mình.
Xem hướng dẫn Cách cài đặt và gỡ bỏ Extension của Joomla!
Sau khi thực hiện xong bạn hãy truy cập vào trang web, bạn sẽ thấy trang web tin tức của mình vừa mới tạo xong.