Bạn có thể chỉnh sửa giao diện - Template của trang web Joomla! để tạo thêm các vị trí hiển thị Module hoặc thay đổi kiểu trình bày, màu sắc,... của các nội dung trên trang web.

Sau đây là cách chỉnh sửa giao diện Template của trang web Joomla!
- Tạo thêm một vị trí để hiển thị nội dung của Module trên trang web
- Khai báo vị trí mới trong tập tin
templateDetails.xml - Tạo tập tin tùy chỉnh
user.cssđể thay đổi thông các số CSS tùy chỉnh cho Template
Khi muốn chỉnh sửa giao diện Template của trang web Joomla! bạn hãy làm như sau
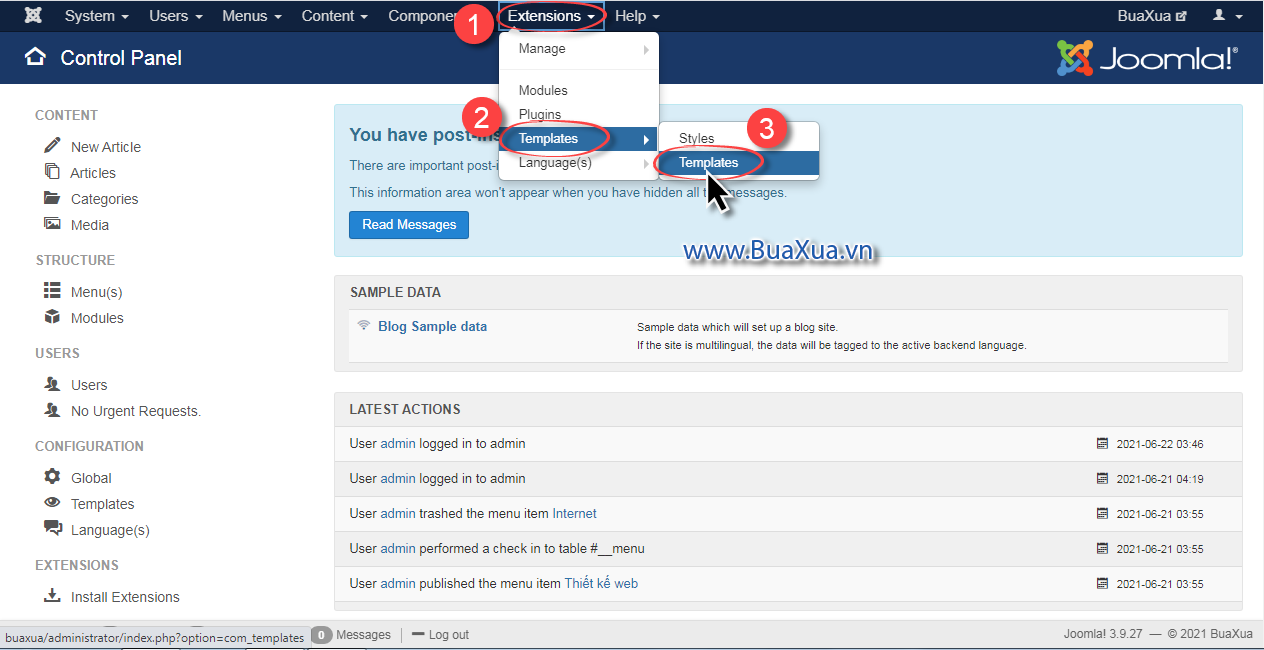
- Từ bảng điều khiển - Control Panel của Joomla! bạn hãy truy cập vào trình đơn Extensions -> Templates -> Templates

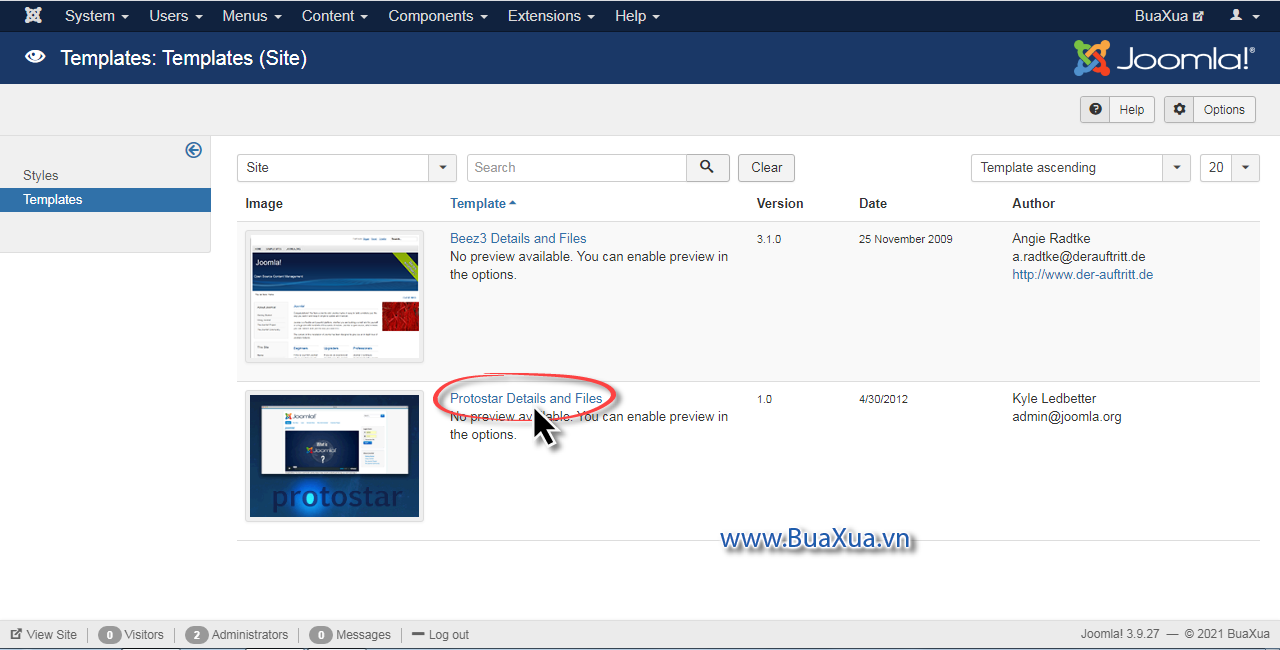
- Tại trang Templates: Templates (Site) bạn hãy nhấp chuột vào tên của Template nào mà bạn muốn chỉnh sửa.

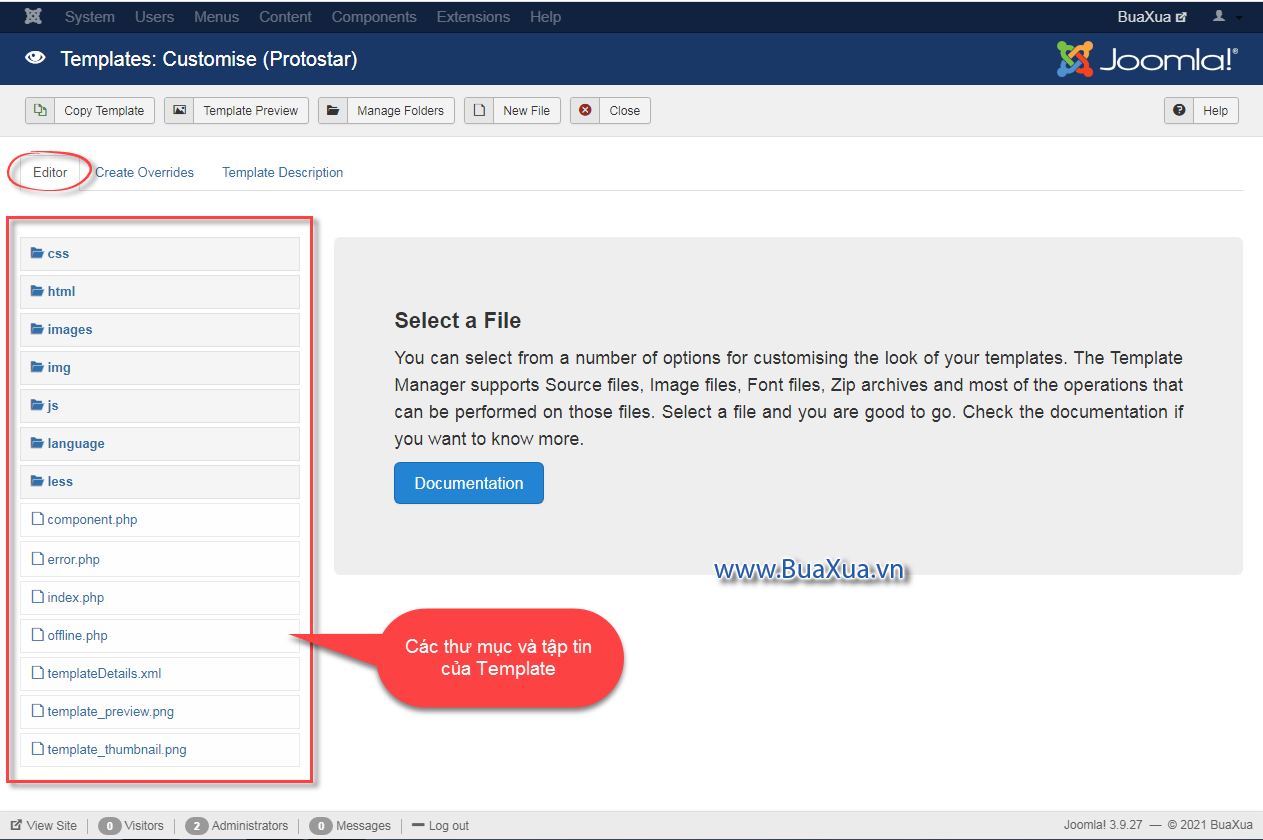
- Trong trang Templates: Customise (Tên của Template) bạn sẽ nhìn thấy danh sách các thư mục và tập tin của Template và các nút công cụ cho phép bạn chỉnh sửa chúng.

Lưu ý một số Template có thể có các thư mục và tập tin khác nhau.
Xem hướng dẫn Cách quản lý các tập tin trong Template của trang web Joomla!
Cách tạo thêm một vị trí hiển thị Module cho trang web Joomla!
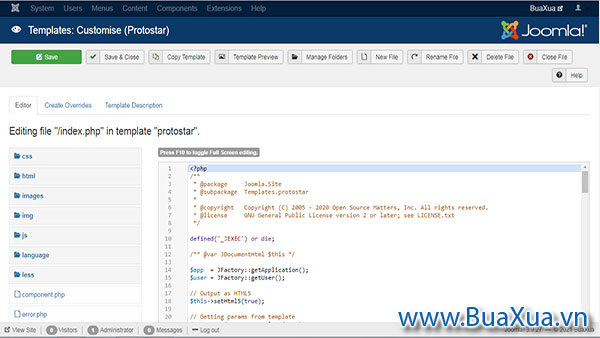
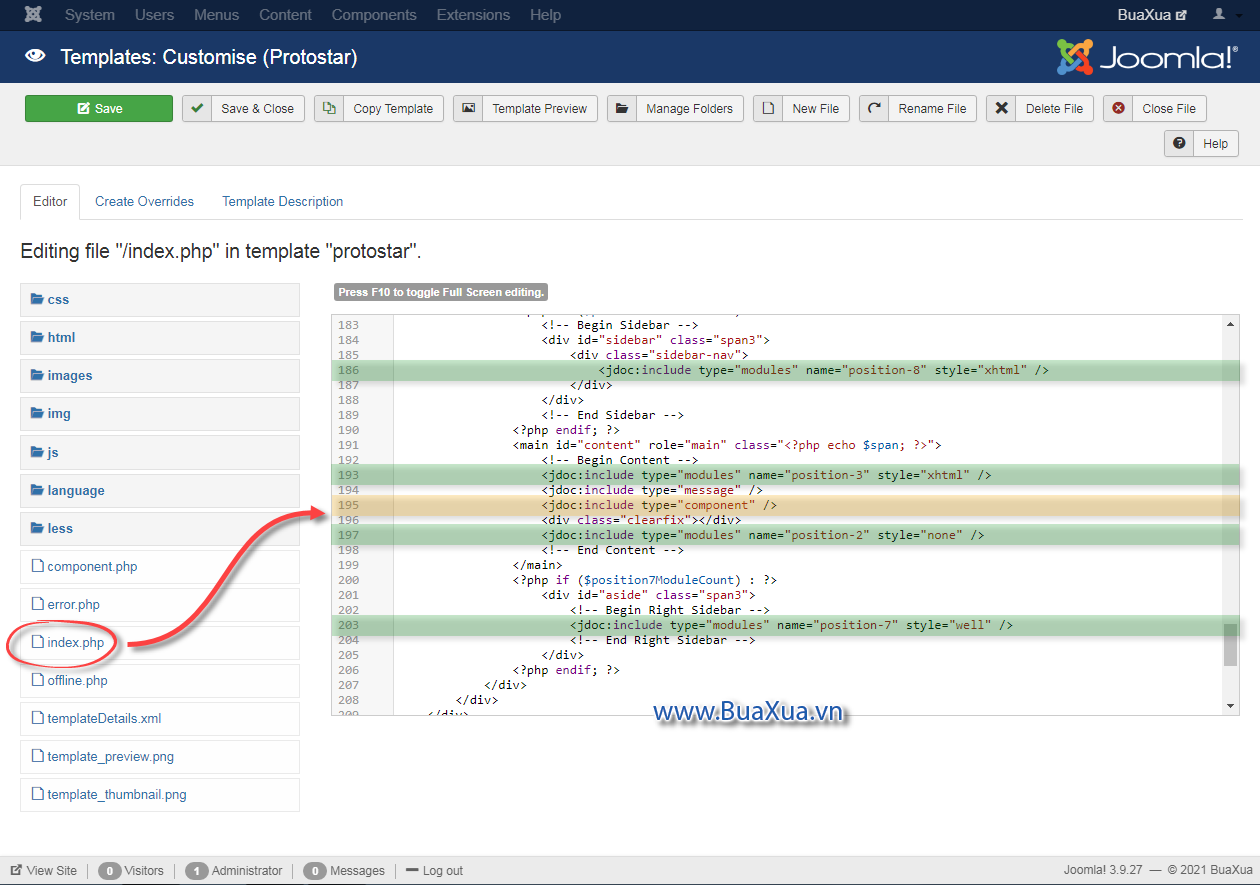
Trong danh sách các thư mục và tập tin của Template Joomla! bạn sẽ nhìn thấy một tập tin có tên là index.php đây là tập tin chính của Template chứa các mã lệnh HTML, PHP, JavaScript,… giúp tạo nên bộ khung với các vị trí hiển thị nội dung trên trang web của bạn.

- Sau Khi mở tập tin
index.phpbạn sẽ nhìn thấy một dòng mã lệnh giúp hiển thị nội dung của Component, đây là nội dung chính của trang web:
<jdoc:include type="component" />- Bạn cũng sẽ nhìn thấy các dòng mã lệnh giúp tạo các vị trí hiển thị nội dung của Module:
<jdoc:include type="modules" name="position-0" style="xhtml" />Trong đó thông số name là tên của vị trí Module và style là kiểu hiển thị của Module tại vị trí này.
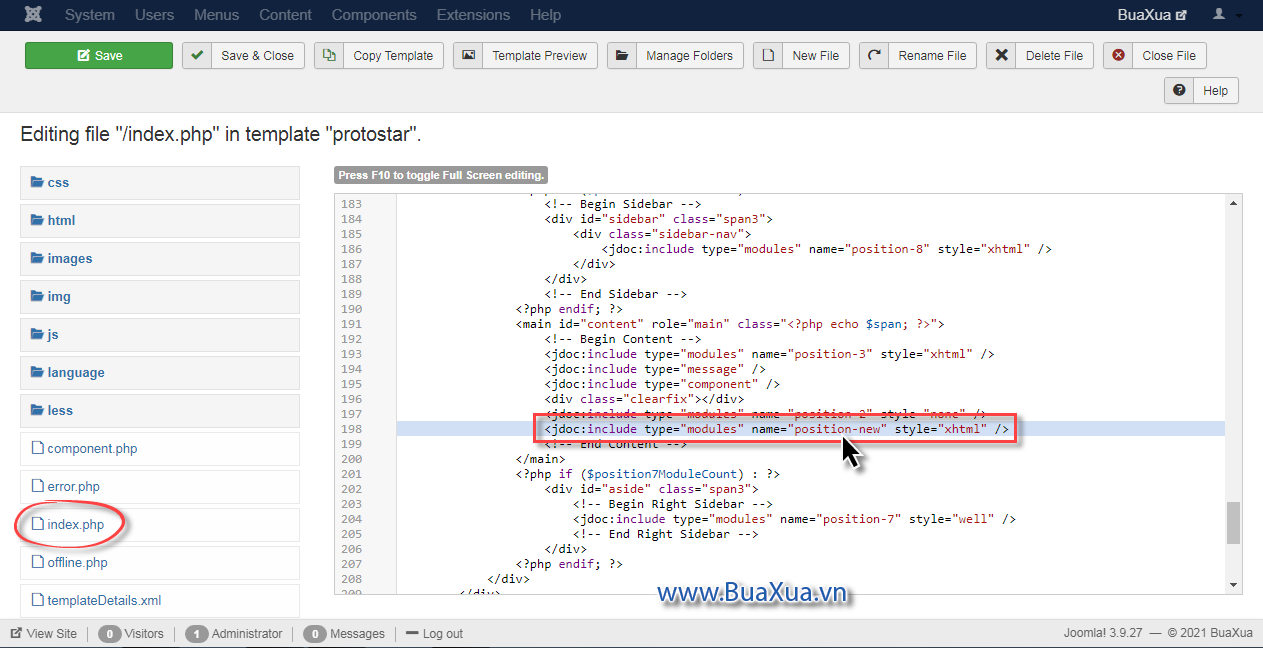
- Bây giờ bạn hãy tạo thêm một vị trí hiển thị Module bằng cách đặt dòng mã lệnh này tại vị trí nào mà bạn muốn. Chẳng hạn như:
<jdoc:include type="modules" name="ten-vi-tri-moi" style="xhtml" />
Tên của vị trí hiển thị Module phải được đặt khác nhau và không có khoảng trống.
- Sau khi thực hiện xong bạn hãy nhấn vào nút Save & Close để lưu và đóng tập tin
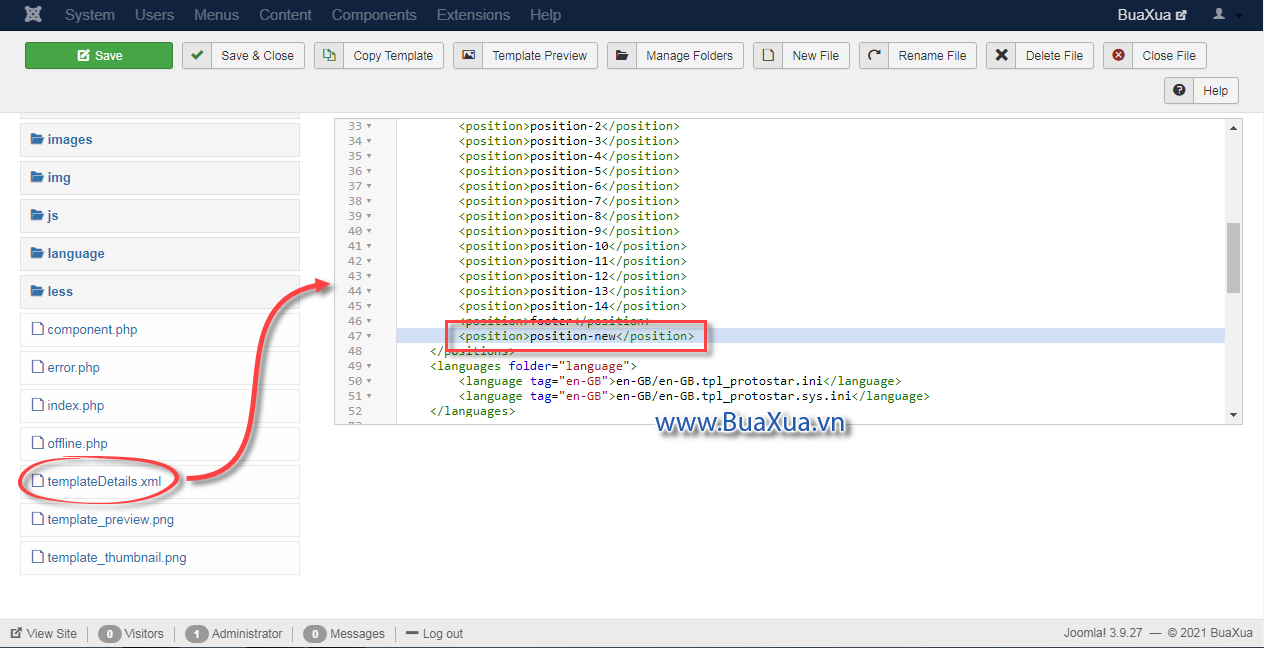
index.phplại. - Tiếp theo bạn hãy mở tập tin có tên là
templateDetails.xmlvà khai báo thêm tên của vị trí mà bạn mới vừa tạo thêm.

- Sau khi thực hiện xong bạn hãy nhấn vào nút Save & Close để lưu và đóng tập tin này lại.
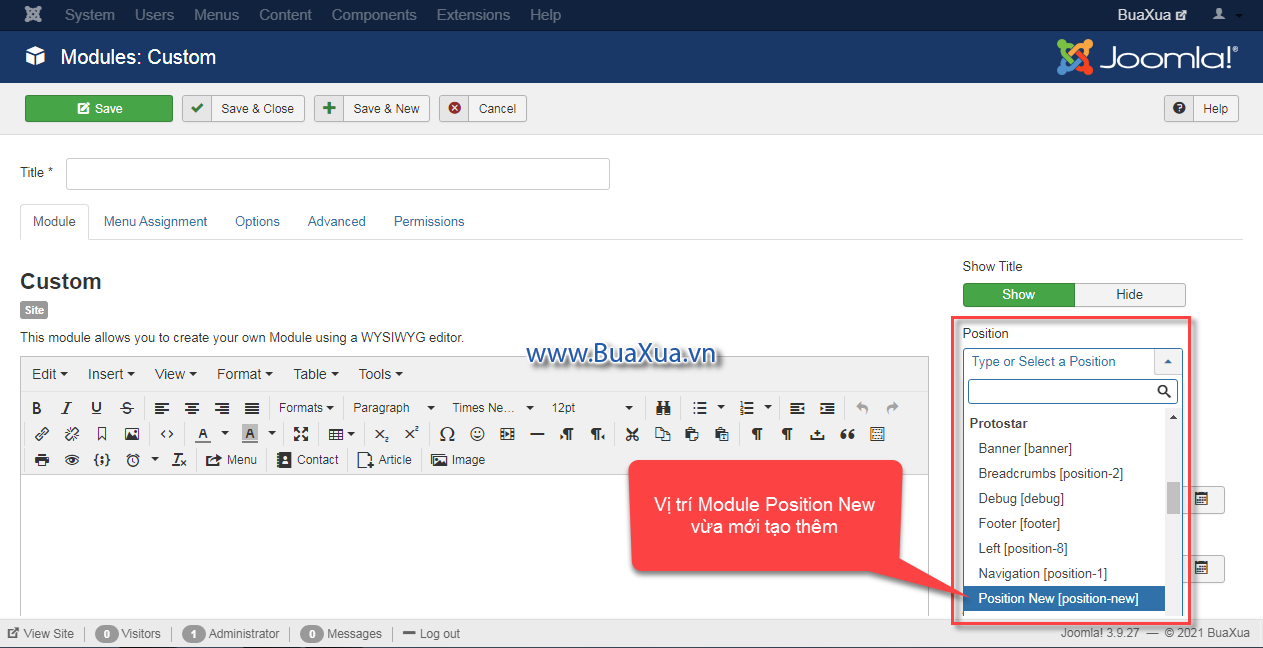
- Bây giờ Template của bạn đã có thêm một vị trí mới và bạn có thể chọn nó để hiển thị bất cứ Module nào tùy ý.

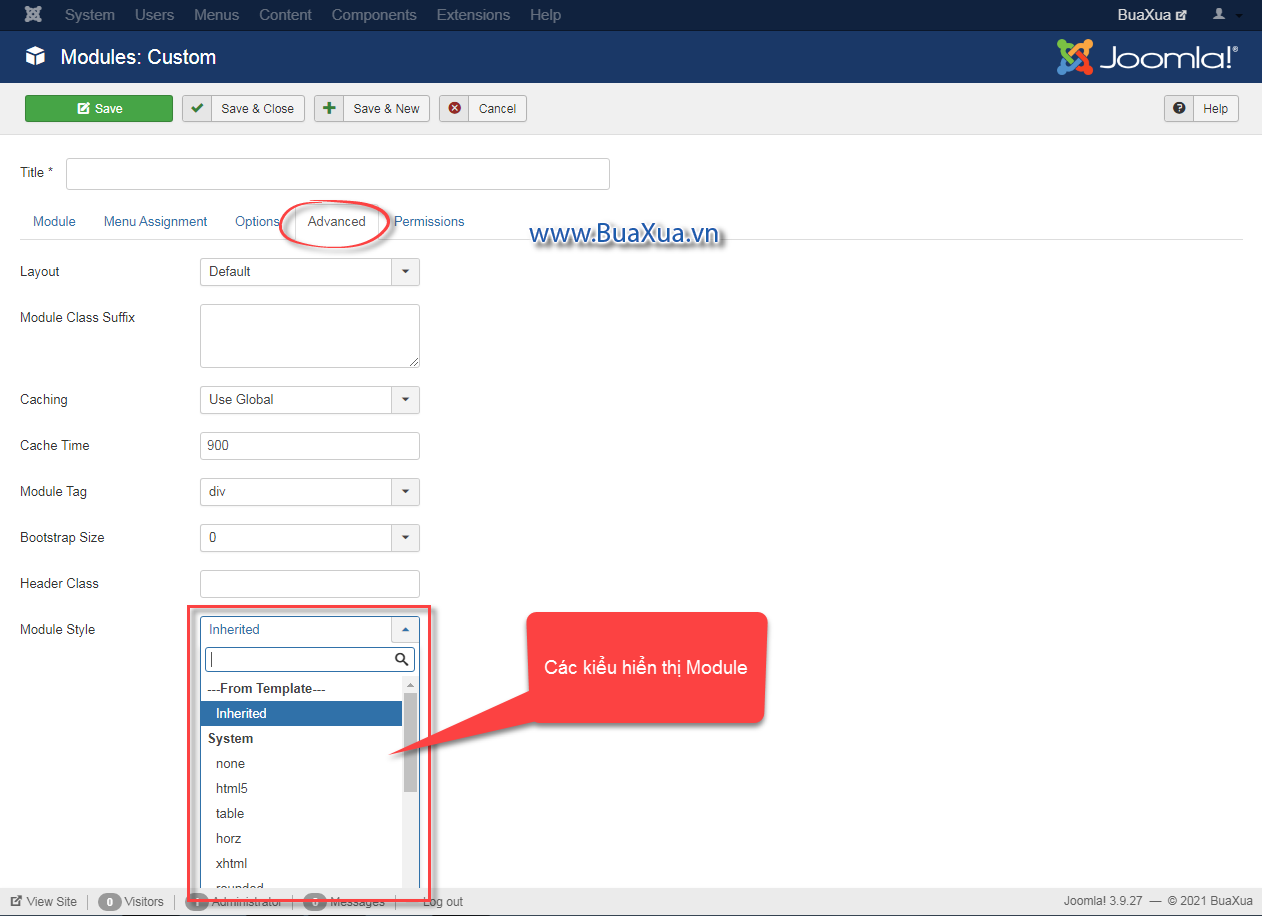
Bạn không cần quan tâm tới kiểu hiển thị của Module trong tập tin index.php vì nó có thể thay đổi được trong phần thiết lập thông số của Module.

Cách tạo tập tin CSS tùy chỉnh để thay đổi thông các số CSS của Template
CSS - Cascading Style Sheets, là các thông số được sử dụng để qui định các hình dáng, màu sắc, kiểu chữ,… và cách trình bày các nội dung viết bằng ngôn ngữ HTML và XHTML trên trình duyệt web. Các thông số này được lưu trữ trong các tập tin có phần mở rộng là .css
Trong một số trường hợp bạn cần thay đổi hoặc tạo thêm các thông số CSS cho Template của trang web. Bạn có thể thực hiện bằng cách sửa đổi trực tiếp các tập tin CSS của Template, nhưng các thay đổi này có thể bị mất đi sau khi bạn cài đặt một bản cập nhật mới của Joomla. Vì vậy, để tránh phải chỉnh sửa lại nhiều lần các tùy chỉnh CSS, Joomla! cho phép bạn tạo ra một tập tin tên là user.css để chứa các thông số tùy chỉnh CSS của riêng bạn. Các thông số CSS trong tập tin user.css sẽ được ưu tiên áp dụng cho Template của bạn.
- Khi muốn tạo tập tin CSS tùy chỉnh cho Template bạn hãy mở Template ra theo hướng dẫn bên trên.
Xem hướng dẫn Cách quản lý các tập tin trong Template của trang web Joomla!
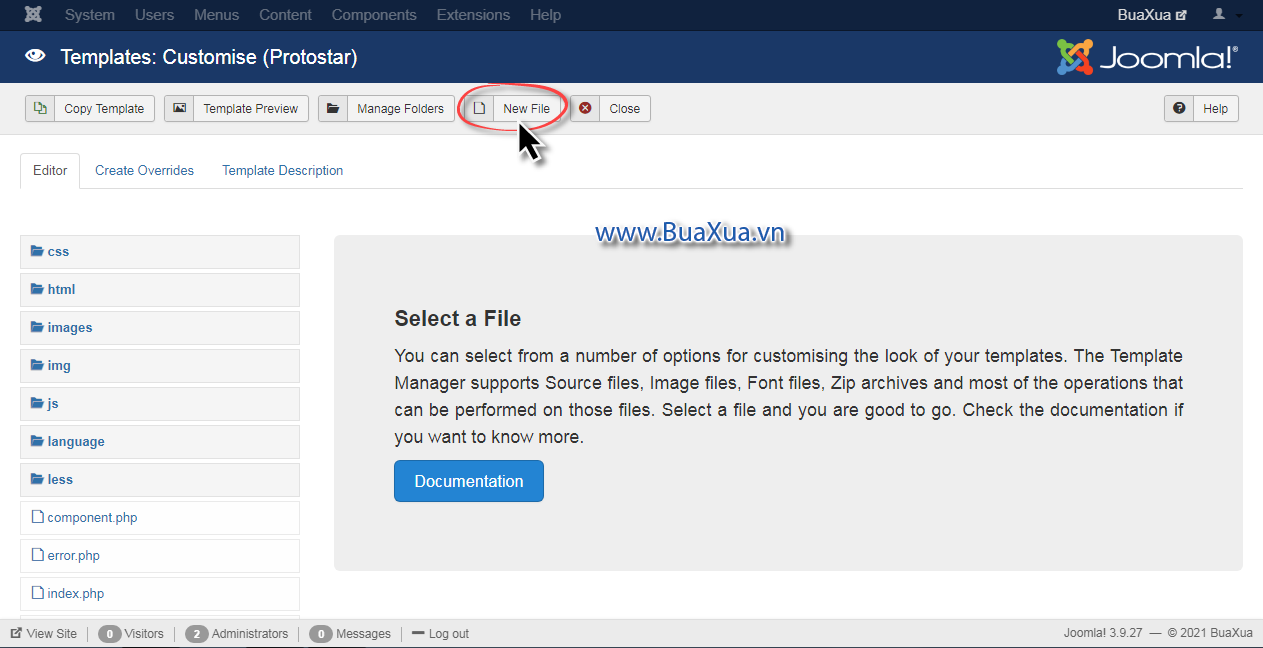
- Tại trang Templates: Customise (Tên của Template) bạn hãy nhấn vào nút New File

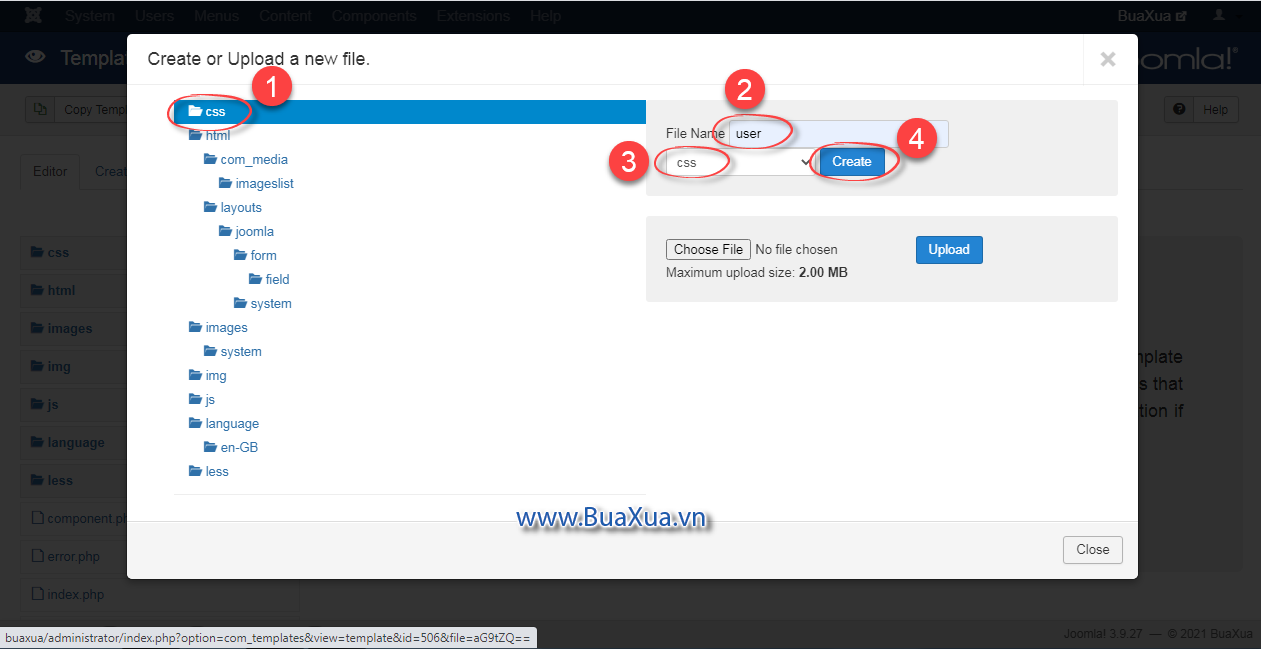
- Trong cửa sổ Popup Create or Upload a new file, bạn hãy làm như sau:

- Nhấp chuột vào tên của một thư mục tên là
cssđể chọn nơi chứa tập tin. - Đặt tên cho tập tin là
user - Chọn loại tập tin là
css - Nhấn nút Create
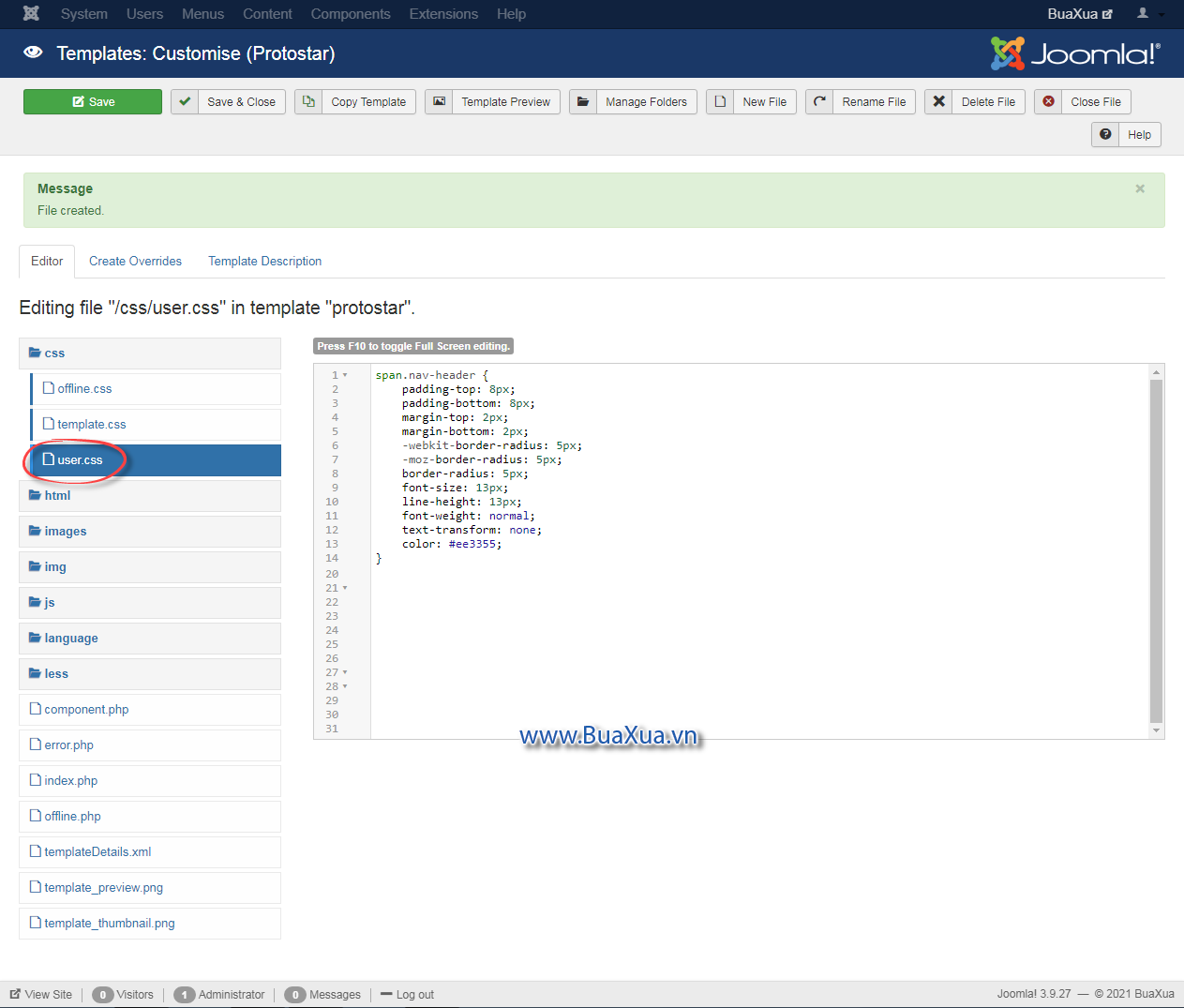
- Một cửa sổ soạn thảo được mở ra để bạn nhập nội dung cho tập tin
user.css - Sau khi nhập nội dung cho tập tin này xong bạn có thể nhấn vào nút Save & Close để lưu các thay đổi và đóng tập tin này lại.

Bạn chỉ cần tạo một tập tin tên là user.css và đặt nó trong thư mục css của Template thì Joomla! sẽ tự động nhận biết và sử dụng nó.


















