Soạn thảo nội dung cho trang web là công việc được thực hiện hàng ngày đối với người quản trị web. Trong một số trường hợp cần phải thường xuyên nhập các nội dung giống nhau hoặc chèn các đoạn mã phức tạp, khó nhớ... lúc này giải pháp tốt nhất là tạo thêm một nút để giúp chèn các thông tin này vào nội dung.
Say đây là cách dùng Plugin Add Custom HTML button để tạo thêm nút chèn cho trình soạn thảo trong Joomla! 1.5:
Cài đặt:
Plugin Add Custom HTML button được tải về và sử dụng miễn phí tại đây: Plugin Add Custom HTML button
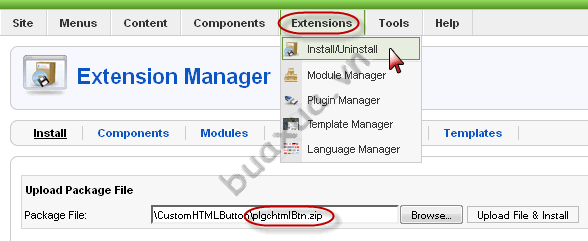
- Sau khi tải về, tiến hành cài đặt vào Joomla!

- Plugin này có 2 phiên bản, phiên bản tạo 1 nút (1 Button) và phiên bản tạo 3 nút (3 Buttons). Nếu chọn phiên bản tạo 3 nút thì giải nén tập tin tải về sẽ được 3 gói cài đặt tương ứng với 3 nút chèn.
- .Xem hướng dẫn cách cài đặt và gỡ bỏ Extension trong Joomla!
Thiết lập thông số:
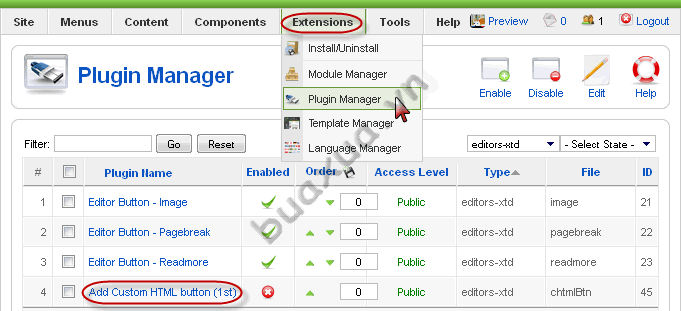
- Truy cập vào Menu Extensions -> Plugin Manager và chọn Add Custom HTML button

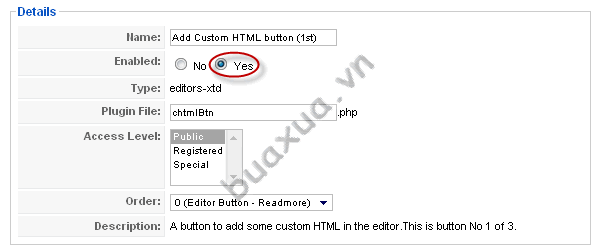
- Chọn Yes trong mục Enabled để bật plugin này.

- Thiết lập các thông số như sau:

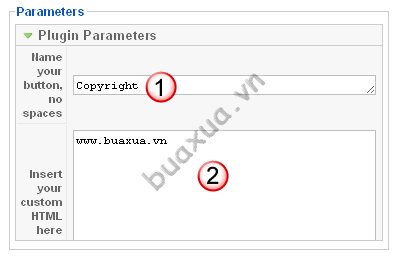
- Đặt tên cho nút chèn, có thể đặt sao cho dễ nhớ nhưng nên ngắn gọn.
- Nhập nội dung muốn chèn khi nhấn vào nút này.
Sử dụng:
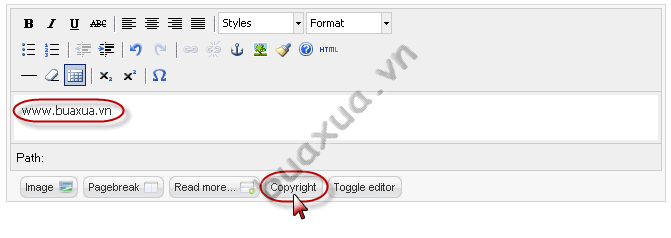
- Trong phần soạn thảo nội dung của joomla! sẽ xuất hiện nút chèn mới được tạo, mỗi khi muốn chèn chỉ cần đặt con trỏ chuột (dấu nháy) tại trị trí cần chèn và nhấn vào nút chèn.

- Có thể sử dụng các nút chèn này cho các plugin khác.
- Nội dung muốn chèn có thể là văn bản thường, các thẻ html, các đoạn mã,...


















