Trong Joomla! có 2 cách tạo nội dung (Content) mới, đó là tạo trong Admin (Back-end) dành cho Quản trị và tạo trong Front-end dành cho các thành viên. Bài này sẽ hướng dẫn cách sử dụng WYSIWYG-editor (chương trình soạn thảo văn bản trực quan, mặc định khi cài Joomla) để tạo nội dung mới trong Joomla! 1.0.x
 Để tạo một nội dung mới trong Front-page sau khi đăng nhập thành viên, chọn Submit News trong Menu User, còn trong Amin (Back-end) thì chọn Add New Content trong Control Panel.
Để tạo một nội dung mới trong Front-page sau khi đăng nhập thành viên, chọn Submit News trong Menu User, còn trong Amin (Back-end) thì chọn Add New Content trong Control Panel.
Chọn Section, category và đặt tên cho nội dung mới.
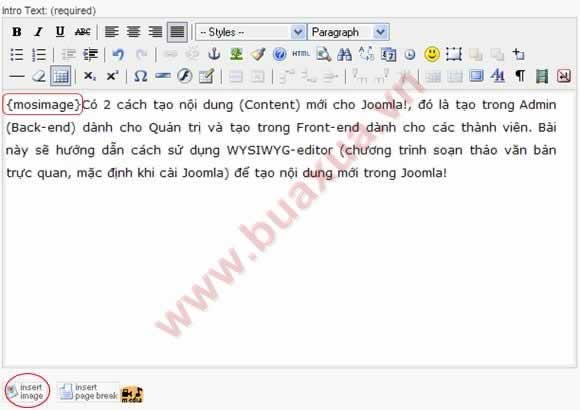
Trong phần Soạn thảo văn bản có 2 phần, phần Intro (giới thiệu) và phần Main Text (nội dung).
Trong phần Intro bạn sẽ nhập một đoạn văn bản, chủ yếu là giới thiệu nội dung hoặc cũng có thể là phần đầu của nội dung (không cần giới thiệu). Một số trang Web lấy phần cốt lõi (tóm tắt) của nội dung để giới thiệu. Phần này sẽ được hiển thị trên trang chủ hoặc trang menu chính,
Trong phần Main Text bạn sẽ nhập nội dung chính. Phần nội dung này thường không hiển thị trên trang chính, nếu người dùng muốn xem toàn bộ nội dung thì nhấn vào "Read more..." (Đọc tiếp..., xem tiếp...) trang web sẽ chuyển sang phần nội dung đấy đủ.
Lưu ý trong Joomla! qui định phần Intro là bắt buộc, còn phần Main Text thì không bắt buộc, nếu muốn bạn cũng có thể đưa nguyên nội dung vào phần Intro và dĩ nhiên nguyên cả nội dung cũng hiển thị trrên trang chính.
Có thể nhập nội dung từ bàn phím bình thường như những trình soạn thảo văn bản hay có thể Copy và Paste nội dung từ các nguồn khác như Word, Web...
Ngoài ra thông thường nội dung sẽ kèm theo ảnh minh họa, Joomla! có 2 cách để chèn ảnh vào nội dung. Lưu ý là các
Cách 1: Dùng Mosimage, đây là một Mambot sẽ nhận diện thẻ mã đã qui định để tạo ảnh. Dùng cách này tuy không có được cảm giác trực quan (không hình dung được thực tế) nhưng sẽ giúp việc soạn thảo nhanh hơn vì không phải nạp các File ảnh.
- Đặt dấu nháy chuột tại vị trí muốn chèn hình, nhấn vào nút Insert Image, chỗ vị trí dấu nháy sẽ được chèn vào một thẻ (Tag) mosimage để đánh dấu.

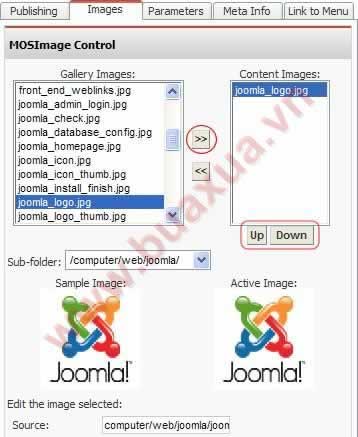
- Trong bảng phía bên phải của trình soạn thảo, chọn Tab Image
- Trong Sub-folder: chọn thư mục có chứa ảnh
- Các ảnh sẽ hiện trong Gallery Images, chọn ảnh muốn chèn và nhấn nút >> tên ảnh sẽ hiện trong Content Images và ảnh minh họa sẽ hiển thị ở phía dưới. Lưu ý ở đây bạn có thể đưa nhiều ảnh vào Content Images tương ứng với bấy nhiêu thẻ mosimage, và có thể thay đổi thứ tự bằng cách chọn Up hoặc Down, có thể thay đổi ảnh bằng cách nhấn nút <<.

- Sau đó chọn một ảnh trong Content Images để định các thuộc tính cho ảnh này:
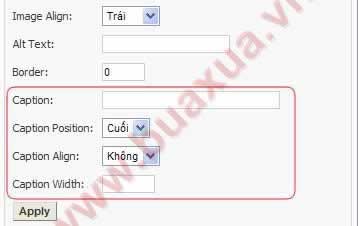
- Image Align: chọn vị trí cho ảnh, trái: ảnh nằm bên trái và chữ sẽ nằm bên phải, phải: ảnh nằm bên phải và chữ sẽ nằm bên trái, giữa: ảnh nằm giữa đoạn trên và đoạn dưới của văn bản, Không: ảnh sẽ nằm chung dòng với chữ.
- Alt Text: Đặt tên cho ảnh, tên này chỉ là tên hiển thị khi đưa chuột vào ảnh và là tên sẽ thay thế khi ảnh bị lỗi không hiễn thị được.
- Border: Tạo khung viền bao quanh ảnh.
- Caption: Các thông số để tạo chú thích cho ảnh, các chú thích này sẽ được hiển hiển thị chung với ảnh và có thể chọn ví trí cho các chú thích này.

- Sau khi chọn xong phải nhấn Apply để áp dụng các hiệu lực này cho ảnh. Lưu ý phải làm giống như vậy cho các ảnh khác nếu có.
Cách 2: Dùng lệnh Insert/Edit image (chèn ảnh), cách này sẽ chèn ảnh trực tiếp vào phần văn bản.
- Đặt dấu nháy chuột tại vị trí muốn chèn hình, nhấn vào nút Insert/Edit image.

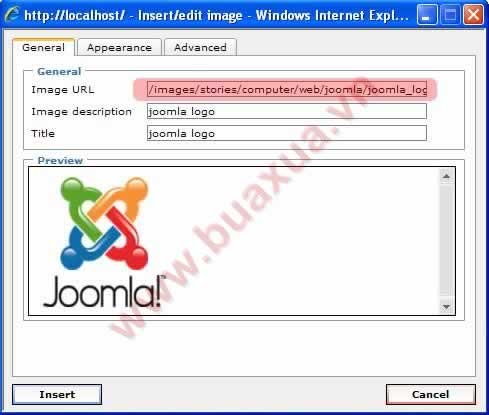
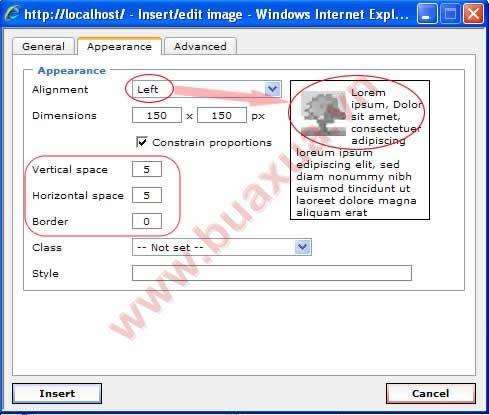
- Một cửa sổ xuất hiện, trong Tab General bạn hãy nhập vào đường dẫn tới File ảnh (thí dụ: /images/anh.jpg) vào mục Image URL. Nếu bạn nhập đúng sẽ nhìn thấy ảnh trong ô bên dưới, nhập tên cho ảnh vào phần Title và Image description.

- Trong Tab Appearance, chọn các thông số Alignment (vị trí ảnh), Dimensions (kích thước ảnh), Vertical/Horizontal Space (khoảng cách giữa ảnh với văn bản), Border (khung cho ảnh)... Sau khi chọn xong nhấn Insert để chèn ảnh.

Đối với những nội dung quá dài, bạn có thể dùng chức năng ngắt trang để tạo thành nhiều trang ngắn bằng cách đặt dấu nháy chuột tại vị trí muốn ngắt trang và nhấn nút Insert Page Break.

Trong trình soạn thảo này còn nhiều chức năng định dạng (Format) giống như các trình soạn thảo văn bản thông dụng (MS Word,...).
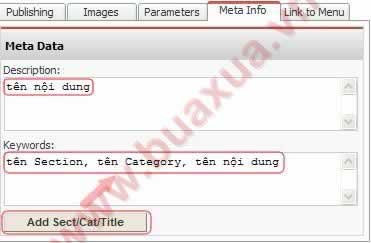
Sau khi xong phần nội dung, chọn Tab Meta Info. Trong phần này hãy nhập tên của nội dung (hoặc 1 đoạn giới thiệu ngắn) vào mục Description, nhập các từ khóa vào mục Keywords (các từ này dùng để tạo các liên quan, tìm kiếm...) hoặc có thể nhấn vào Add Sect/Cat/Title để nhập tên của Section, Category và tên của nội dung vào mục này.

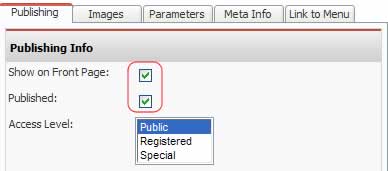
Trong Tab Publishing, chọn Show on Front Page (hiển thị trên trang chính) và Published (xuất bản, cho phép hiển thị nội dung này).

Bạn có thể chọn thêm các thông số khác nếu muốn, sau đó nhấn nút Save ở Menu phía trên để lưu nội dung này.


















