Các Module được hiển thị trên trang web theo đúng vị trí đã được chọn trước trong phần thiết lập thông số của mỗi module. Các vị trí này được tạo bởi các đoạn mã nằm trong tập tin index.php của template. Trong bài viết này chúng ta sẽ xem xét các dòng mã này để biết cách tạo các vị trí hiển thị Module trong template.
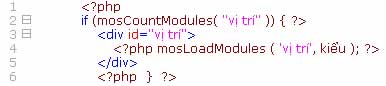
Đoạn mã giúp tạo vị trí hiển thị Module trong template

1. Mở đầu câu lệnh php
2. Kiểm tra (đếm) Module tại vị trí này, nếu không có Module nào thì không tạo vị trí tại đây, nếu có thì sẽ tạo 1 vị trí tại đây.
3. Tạo vị trí có mã id tên là vị trí, id này có thể được đặt tên tùy ý và sẽ được định dạng cho Module trong tập tin template_css.css của Template.
4. Dòng lệnh đặt Module vào vị trí. Kiểu (Style) là cách hiển thị Module, có 5 giá trị:
- 0 = (mặc nhiên) Modules hiển thị trong 1 cột (
Module ). - 1 = Modules hiển thị theo hàng ngang. Mỗi Module nằm trong 1 ô (cell) của bảng (table).
- -1 = Modules hiển thị tùy theo định dạng của nó và không có tựa đề (Title).
- -2 = Modules hiển thị theo định dạng của Joomla bao gồm phần tiêu đề (Title) và được đặt trong các các bảng kiểu (Module)
- -3 = Modules hiển thị trong các bảng kiểu () với tiêu đề (Title) và có các góc được bo tròn (rounded corners). Kiểu này kết hợp với CSS sẽ hiển thị mỗi Module nằm trong 1 bảng có góc bo tròn rất đẹp.Module
5. Kết thúc vị trí.
6. Kết thúc lệnh kiểm tra tại số 2.
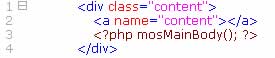
Đoạn mã giúp hiển thị phần nội dung chính (Component)

1. Tạo vị trí cho phần nội dung, có mã class là content. class này sẽ được định dạng cho phần nội dung trong tập tin template_css.css của Template.
2. Đánh dấu xác định phần nội dung (Content)
3. Dòng lệnh đặt các thành phần (Component) vào phần nội dung chính (MainBody).
4. Kết thúc vị trí.
Đoạn mã giúp hiển thị phần cuối trang (Footer)

1. Tạo vị trí cho phần cuối trang có mã id tên là footer, id này được định dạng cho phần này trong tập tin template_css.css của Template.
2. Dòng lệnh đưa nội dụng được tạo từ File footer.php vào, File này nằm trong thư mục includes trong Joomla! có thể chỉnh sửa nội dung của File này cho phù hợp với yêu cầu.
3. Kết thúc vị trí.
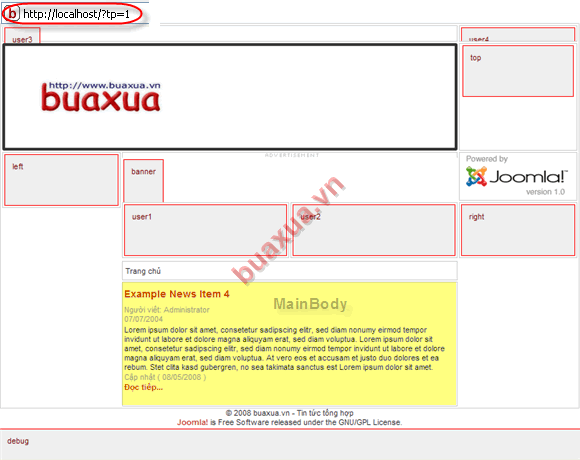
Cách xem các vị trí module của template
Xem các vị trí của các Module trong Template bằng cách nhập thêm tham số /?tp=1 vào sau dòng địa chỉ của trang web. Thí dụ: http://localhost/?tp=1 nếu web được cài đặt trong một thư mục con: http://localhost/ten_thu_muc/?tp=1