Trong Joomla! Template kiểm soát giao diện của trang web, nó cũng giống như Theme hay Style của các trang web dùng mã nguồn khác. Bạn có thể thay đổi các thiết lập về bố cục, màu sắc cũng như cách trang web hiển thị trên trình duyệt web của các thiết bị khác nhau.

Trong bài này chúng tôi sẽ hướng dẫn bạn cách thay đổi màu sắc, chèn Logo vào trang web và thiết lập các thông số khác của Template Protostar trong Joomla!
Nếu bạn muốn cài đặt Template khác cho trang web của bạn thì hãy xem bài hướng dẫn Cách cài đặt và sử dụng Template để thay đổi giao diện của trang web Joomla!
Cách thay đổi các thông số cho Template Protostar
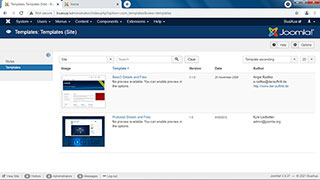
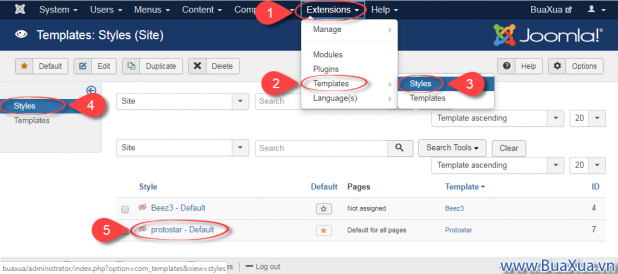
Trong phần quản lý của Joomla! Bạn hãy truy cập vào trình đơn Extensions -> Templates -> Styles để truy cập vào trang quản lý Templates: Styles (Site)

Trong màn hình Templates: Styles (Site) bạn hãy để ý Template tên là Protostar - Default có biểu tượng hình ngôi sao màu vàng . Bạn hãy nhấn vào tên của Template Protostar - Default để mở nó ra.
Trong Joomla! nếu Template nào có biểu tượng hình ngôi sao màu vàng thì đó là Template đang được sử dụng làm mặc định.
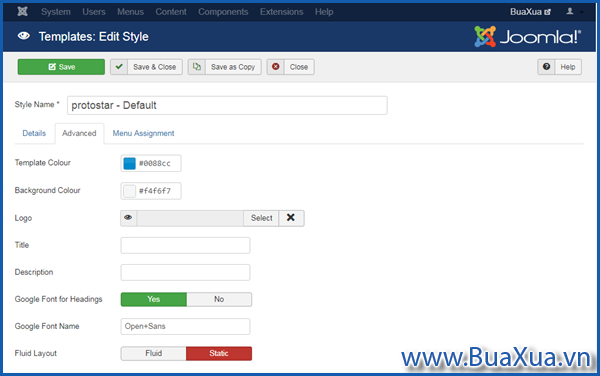
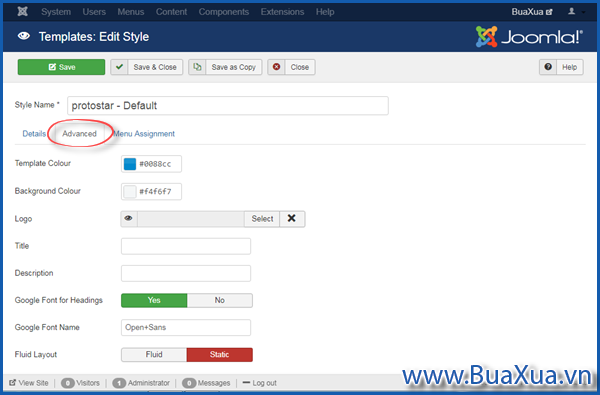
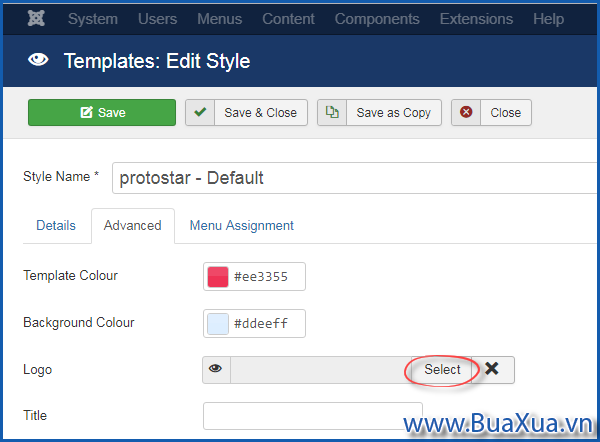
Trong màn hình Templates: Edit Style bạn hãy chuyển sang màn hình Advanced, bây giờ bạn sẽ thay đổi các thông số của nó theo ý bạn.

Template Colour
Thay đổi màu của trang web. Đây là màu của các nút - Button, Đường viền - Border, liên kết - Link,... trên trang web.

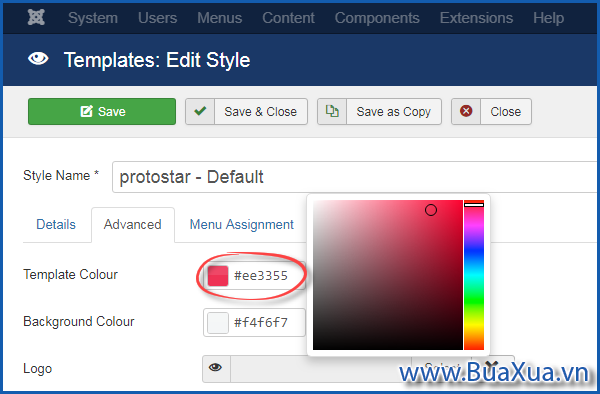
Bạn hãy nhấn vào ô thông số của Template Colour, sẽ xuất hiện một bảng màu cho bạn lựa chọn. Bạn hãy nhấn chuột vào cột màu bên phải để chọn màu nào mà bạn thích rồi nhấn tiếp vào vùng màu bên trái để thay đổi độ sáng tối của màu sắc. Sau khi chọn xong bạn hãy nhấn chuột ra bên ngoài hay nhấn phím Enter trên bàn phím để chấp nhận thông số mới.
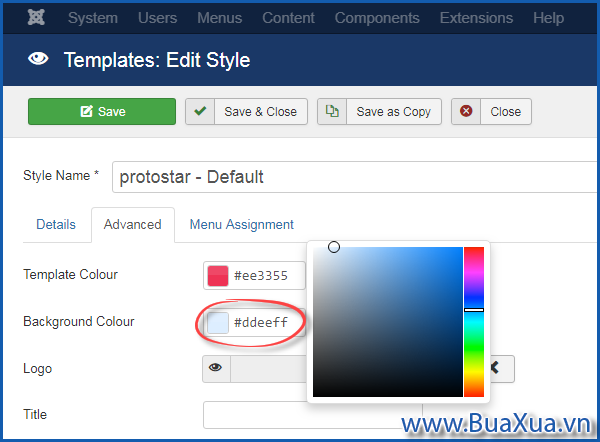
Background Colour
Thay đổi màu nền của trang web. Đây là màu của khoảng trống xung quanh trang web của bạn. Bạn cũng thực hiện như cách thay đổi màu của Template Colour bên trên.

Các thông số màu sắc sẽ hiển thị dưới dạng HEX - Hexadecimal, giá trị màu thập lục phân. Màu thập lục phân được chỉ định với: #RRGGBB Trong đó RR - Viết tắt của Red là màu đỏ. GG - Viết tắt của Green là màu xanh lá cây. BB - Viết tắt của Blue là màu xanh dương. Các giá trị là số nguyên thập lục phân giữa 00 và FF chỉ định cường độ của màu. Bạn có thể ghi nhớ giá trị của màu này để sử dụng khi cần thiết mà không cần phải chọn trong bảng màu.
Nếu bạn muốn quay trở lại màu mặc định như ban đầu thì chỉ cần xóa hết các thông số trong các ô này và nhấn Save.
Logo
Chọn hình ảnh đại diện cho trang web hay thương hiệu của bạn. Muốn chèn Logo vào trang web thì trước hết bạn cần phải chuẩn bị một tập tin ảnh Logo với định dạng thông dung như jpg, png, gif,...
Bây giờ bạn hãy nhấn vào nút Select để mở hộp thoại Change Image

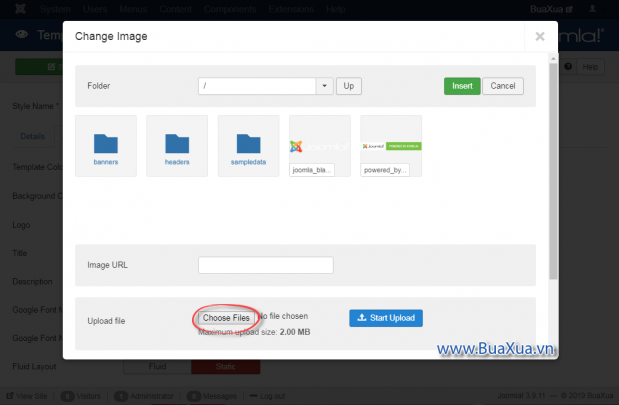
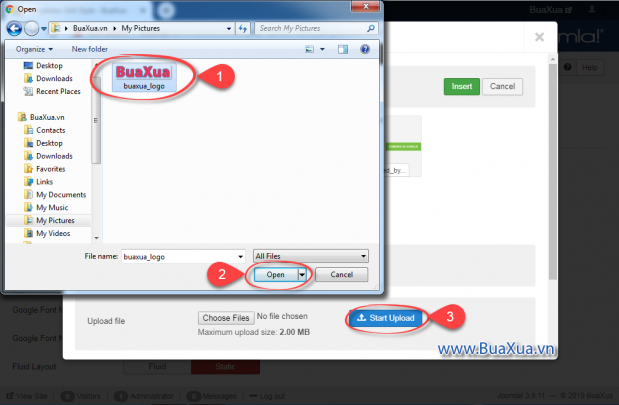
Trong hộp thoại Change Image bạn hãy cuộn xuống phía dưới và nhấn vào nút Choose Files
Tiếp theo bạn hãy chọn tập tin ảnh Logo và nhấn Open để quay trở lại hộp thoại Change Image và sau đó nhấn Upload để sao chép tập tin Logo này vào thư mục chứa hình ảnh của Joomla!

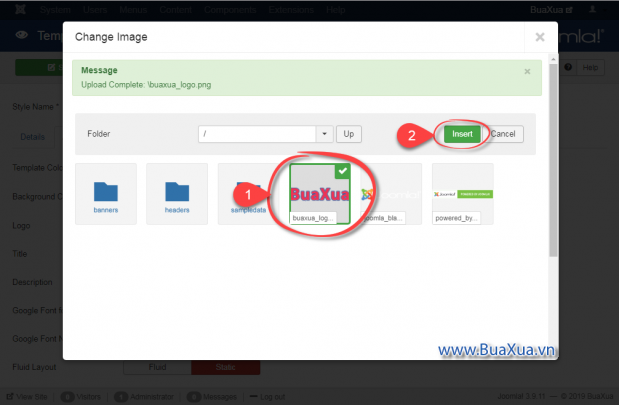
Cuối cùng bạn hãy chọn tập tin Logo trong danh sách và nhấn Insert.

Nếu bạn chọn hiển thị Logo trên trang web thì nó sẽ thay thể Title - tên hay tiêu đề của trang web.
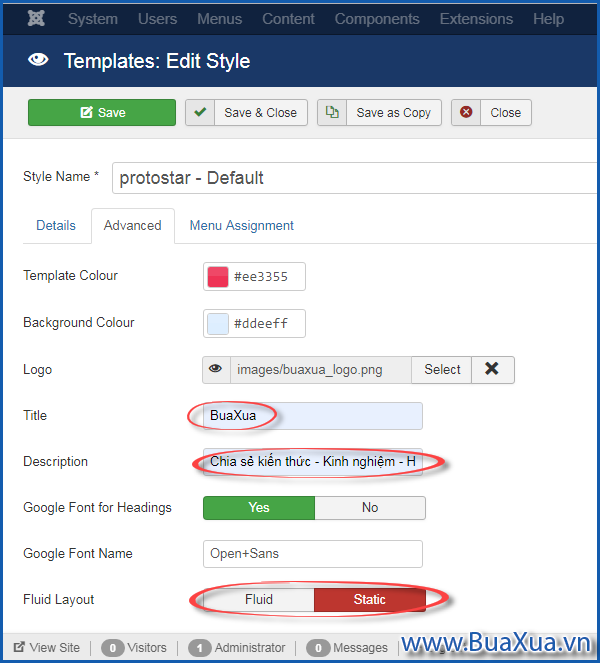
Title
Tiêu đề của trang web. Theo mặc định thì Template Protostar sẽ hiển thị tên của trang web - Site Name mà bạn đã đặt khi cài đặt Joomla! Tuy nhiên, nếu bạn muốn hiển thị một tên khác thì hãy nhập nó vào đây.
Bạn chỉ có thể được phép chọn hiển thị một trong hai Logo hoặc Title mà thôi. Cho nên nếu bạn đã chọn Logo thì có thể để trống phần Title.
Description
Dòng mô tả hoặc bất cứ gì về trang web của bạn, nó sẽ được hiển thị bên dưới Logo hoặc Title.
Google Font for Headings và Google Font Name
Tùy chọn sử dụng kiểu chữ của Google cho các tiêu đề của trang web, bài viết, Module,...
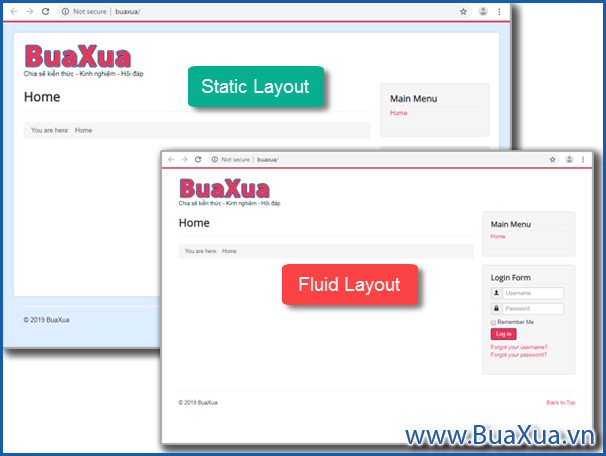
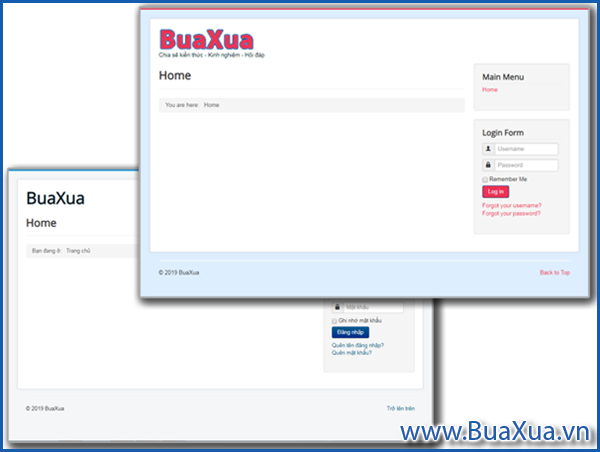
Fluid Layout
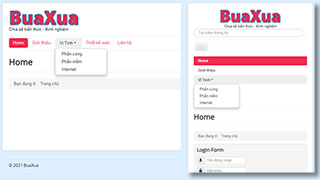
Trong Template Protostar có tùy chọn Fluid Layout, nó cho phép bạn thay đổi kiểu hiển thị cho trang web của bạn. Nếu chọn Fluid trang web sẽ hiển thị trong toàn bộ cửa sổ của trình duyệt web và không thấy được Background. Nếu chọn Static trang web sẽ chỉ hiển thị trong giới hạn kích thước của nó và sẽ thấy được Background.

Sau khi thiết lập xong bạn hãy nhấn Save để lưu các thay đổi.
Bây giờ bạn hãy nhấn vào tên trang web của bạn nằm ở góc trên bên phải hoặc nhấn vào nút View Site nằm ở góc dưới bên trái màn hình để mở trang web lên hoặc nếu trang web đang mở sẵn thì bạn hãy nhấn phím F5 để tải lại, bạn sẽ nhìn thấy trang web của bạn có giao diện mới.

Nếu bạn chưa vừa ý thì hãy quay trở lại màn hình Templates: Edit Style trong Administrator để thực hiện các thay đổi khác. Sau khi xong bạn hãy nhấn nút Save & Close để đóng trang thiết lập thông số của Template Protostar lại.

Như vậy là bạn đã biết cách thay đổi màu sắc, chèn Logo trên trang web và thiết lập các thông số khác của Template Protostar trong Joomla! Bạn hãy đón xem bài hướng dẫn tiếp theo để hoàn thiện trang web của mình.
Phản hồi bài viết
Gửi ý kiến đóng góp hoặc thắc mắc của bạn về bài viết này!
Xin vui lòng nhập chính xác địa chỉ Email của bạn để nhận được thư trả lời.