Weblog hay viết tắt là Blog là một tạp chí trực tuyến hoặc trang web hiển thị thông tin theo trình tự thời gian ngược lại, với các bài đăng mới nhất xuất hiện trước. Nó là một nền tảng nơi một nhà văn hoặc thậm chí một nhóm nhà văn chia sẻ quan điểm của họ về một chủ đề cá nhân.

Sau đây là các bước tạo một trang web nhật ký - Blog với các chức năng cơ bản bằng Joomla!
- Tạo chuyên mục chứa các bài viết
- Tạo các bài viết cho trang web
- Tạo trình đơn - Top Menu cho trang web
- Tạo mục trình đơn trang chủ dạng Blog
- Tạo mục trình đơn cho trang giới thiệu
- Tạo mục trình đơn cho trang liên hệ - Gửi Email
- Tạo mục trình đơn hỗ trợ việc tạo bài viết mới trên web
- Tạo Module hỗ trợ tìm kiếm nội dung trên trang web
- Tạo Module hiển thị các bài viết được xem nhiều nhất
- Tạo Module trang trí hình ảnh cho trang web
1
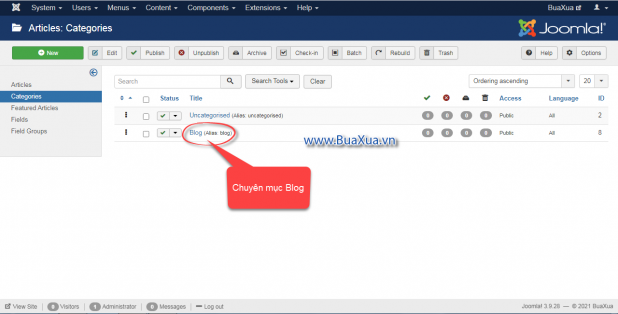
Tạo chuyên mục chứa các bài viết

Mặc định Joomla! sẽ có sẵn một chuyên mục tên là Uncategory. Tuy nhiên bạn hãy tạo thêm ít nhất một chuyên mục dành riêng để chứa các bài viết của bạn để dễ quản lý.
Xem hướng dẫn Cách quản lý chuyên mục - Category trong Joomla!
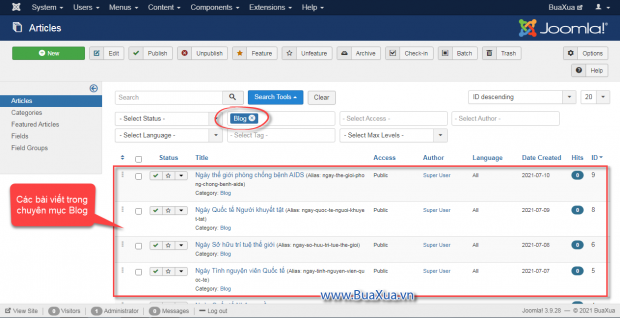
2
Tạo các bài viết cho trang web

Bạn cần tạo trước một số bài viết để hỗ trợ trong việc dàn trang. Nếu bạn chưa chuẩn bị nội dung thì có thể tạo một bài viết có nội dung và hình ảnh bất kỳ sau đó sao chép ra làm nhiều bài để làm mẫu. Sau này bạn có thể xóa hoặc sửa lại nội dung của chúng.
Xem hướng dẫn Cách tạo bài viết - Article cho trang web Joomla!
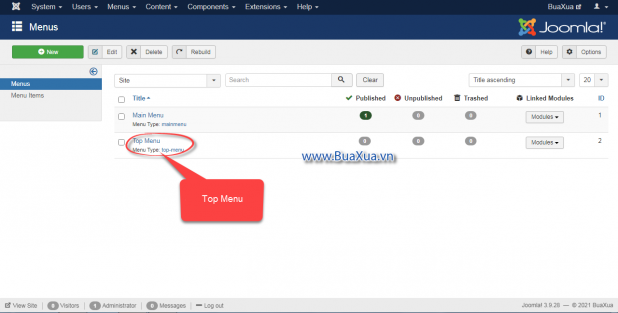
3
Tạo trình đơn - Top Menu cho trang web

Bạn hãy tạo một trình đơn nằm phía trên - Top Menu. Trình đơn này sẽ giúp mọi người thuận thiện trong việc truy cập nhanh vào các trang khác nhau trên trang web của bạn.
Xem hướng dẫn Cách tạo Top Menu cho trang web Joomla!
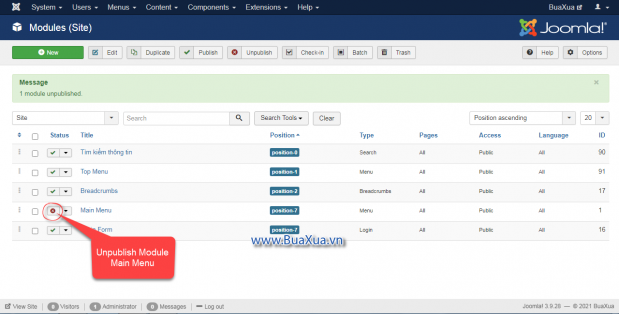
- Sau khi tạo xong Top Menu bạn hãy truy cập vào phần quản lý module và tắt - Unbuplish Module có tên là Main Menu để nó không hiển thị trên trang web.

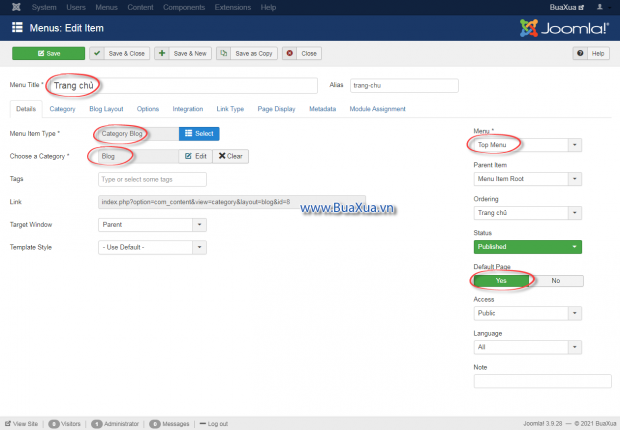
4
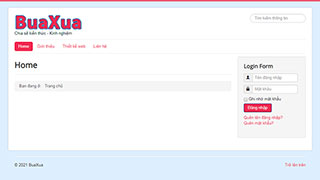
Tạo mục trình đơn trang chủ dạng Blog
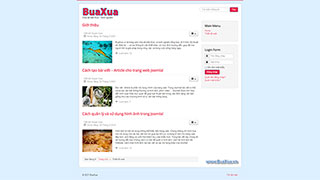
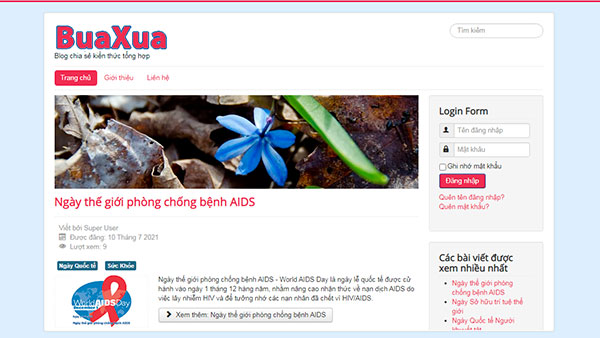
Trang chủ dạng Blog sẽ hiển thị phần giới thiệu - Intro của các bài viết theo trình tự thời gian ngược lại với các bài viết mới nhất sẽ xuất hiện bên trên để người xem thuận tiện theo dõi.

Bạn sẽ tạo một mục trình đơn kiểu Category Blog nằm trong Top Menu, nó sẽ liên kết với chuyên mục - Category có chứa các bài viết mà bạn đã tạo ở bên trên. Sau đó chọn Default Page là Yes để cho mục trình đơn này làm trang chủ.
Xem hướng dẫn Cách tạo trang chuyên mục dạng Blog cho trang web Joomla!
Mục trình đơn nào được chọn làm mặc định - Default sẽ là trang chủ, nó sẽ có biểu tượng hình ngôi sao màu vàng trong cột Home.
5
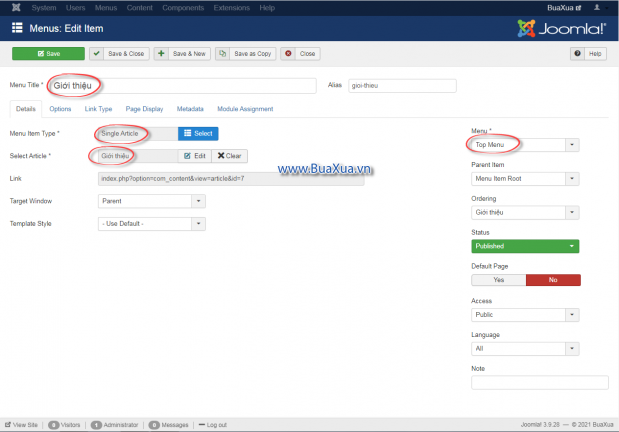
Tạo mục trình đơn cho trang giới thiệu
Trang web của bạn có thể cần phải có trang giới thiệu để cho mọi người biết thông tin về những nội dung mà bạn cung cấp trên web. Đó có thể là bất cứ thứ gì bạn muốn về ý tưởng cá nhân hay thông tin doanh nghiệp của bạn.

Bạn hãy tạo một bài viết giới thiệu trong chuyên mục Uncategory sau đó tạo một mục trình đơn - Menu Item kiểu Single Article nằm trong Top Menu, nó sẽ liên kết đến bài viết giới thiệu.
Xem hướng dẫn Cách tạo nội dung giới thiệu cho trang web Joomla!
6
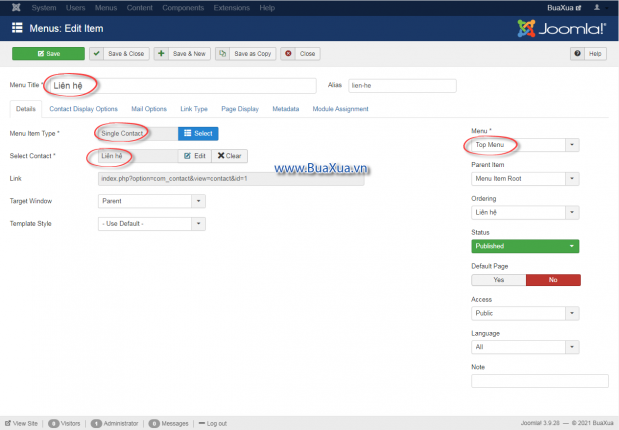
Tạo mục trình đơn cho trang liên hệ - Gửi Email
Trang web của bạn cần phải có thông tin liên hệ và chức năng gửi email để trao đổi thông tin với các thành viên và khách truy cập.

Bạn hãy tạo một mục trình đơn kiểu Single Contact nằm trong Top Menu, nó sẽ liên kết đến Component Contact mà bạn đã tạo sẵn.
Xem hướng dẫn Cách tạo thông tin liên hệ và gửi email cho trang web Joomla!
7
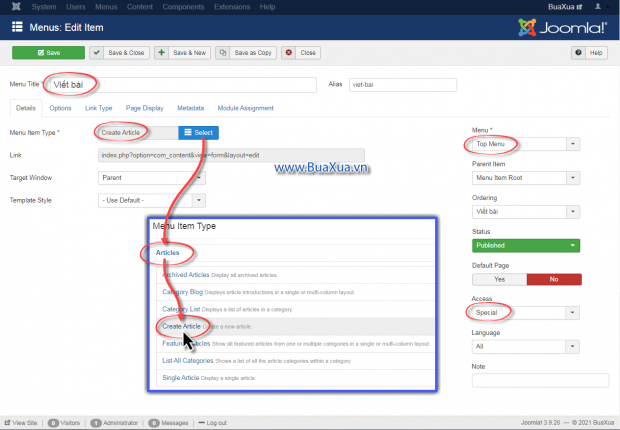
Tạo mục trình đơn hỗ trợ việc tạo bài viết mới trên web
Bạn cần tạo mục trình đơn hỗ trợ việc tạo bài viết trên trang web. Chúng sẽ giúp bạn thuận tiện trong việc tạo bài viết mới ngay trên trang web mà không cần truy cập vào phần quản trị - Administrator.

Bạn hãy tạo một mục trình đơn kiểu Create Article nằm trong Top Menu. Trong phần thiết lập của mục trình đơn này bạn hãy chọn Special trong mục Access để mặc định nó sẽ không hiển thị trên trang web. Chỉ khi nào bạn đăng nhập vào trang web với quyền Administrator hay Author thì mới nhìn thấy nó.
8
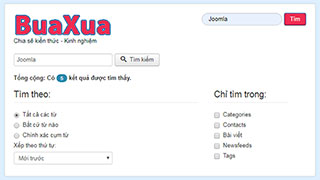
Tạo Module hỗ trợ tìm kiếm nội dung trên trang web
Trang web của bạn cần phải có chức năng tìm kiếm để giúp tìm những thông tin hoặc bài viết trên web của bạn.
Xem hướng dẫn Cách tạo chức năng tìm kiếm - Search cho trang web Joomla!
9
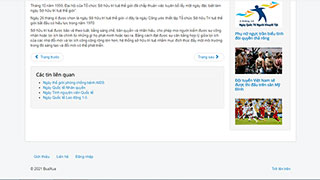
Tạo Module hiển thị các bài viết được xem nhiều nhất
Bạn có thể tạo thêm một module giúp hiển thị danh sách các bài viết được xem nhiều nhất. Nó sẽ giúp mọi người chú ý đến các bài viết này.
- Bạn hãy truy cập vào phần quản lý Module Extensions -> Modules
- Nhấn New để tạo một Module mới
- Chọn Articles - Most Read, đây là module hiển thị các bài viết được xem nhiều nhất.
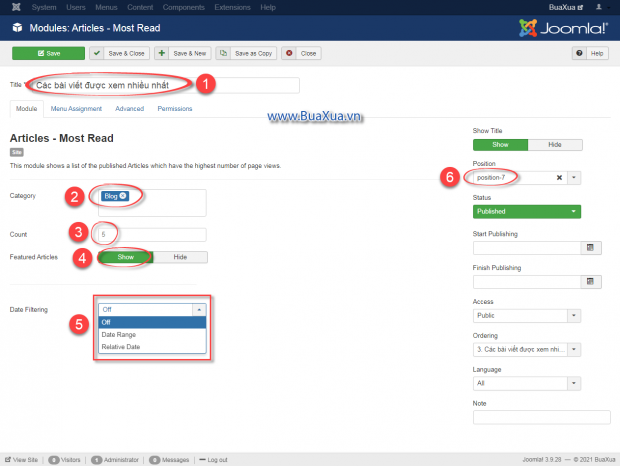
- Trong phần thiết lập thông số cho module Articles - Most Read bạn làm như sau:

- Title - Đặt tên cho module
- Catrgory - Chọn chuyên mục chứa các bài viết muốn hiển thị, có thể chọn một hay nhiều chuyên mục.
- Count - Chọn số lượng bài viết muốn hiển thị
- Featured Articles - Tùy chọn hiển thị các bài viết được đánh dấu nổi bật - Featured
- Date Filltering - Tùy chọn hiển thị các bài viết giới hạn theo thời gian với các tùy chọn sau:
- Off - Không giới hạn thời gian
- Date Range - Chỉ hiển thị các bài viết trong khoảng thời gian qui định
- Relative Date - Chỉ hiển thị các bài viết trong khoảng thời gian tính từ hiện tại
Mỗi tùy chọn sẽ có thêm các thông số phụ khác nhau.
- Position - Chọn vị trí hiển thị module này. Bạn có thể chọn bất cứ vị trí nào tùy ý.
Mỗi Template sẽ có các vị trí và tên khác nhau, bạn cần xem thông tin của Template mà bạn đang sử dụng để biết. Trong bài hướng dẫn này chúng tôi chọn vị trí bên phải của Template mặc định Protostar có tên là Position-7
- Các thông số khác bạn hãy giữ nguyên như mặc định và nhấn nút Save & Close để hoàn tất phần tạo Module này.
10
Tạo Module trang trí hình ảnh cho trang web
Bạn có thể tạo thêm một module giúp hiển thị các hình ảnh trên trang web. Chúng sẽ giúp cho trang Web Blog của bạn trông đẹp hơn. Sau đây là cách thục hiện:
Chuẩn bị hình ảnh cho trang web
Trước hết bạn cần chuẩn bị các hình ảnh muốn hiển thị trên trang web. Các hình ảnh này có kích thước tùy ý bạn muốn. Tuy nhiên nếu muốn hình ảnh hiển thị tốt trên các màn hình có kích thước khác nhau thì ảnh nên có kích thước bằng hoặc lớn hơn kích thước của vị trí mà bạn muốn hiển thị trên trang web.
Sau đó bạn truy cập vào phần quản lý hình ảnh Content -> Media và tạo một thư mục mới rồi tải các hình ảnh này vào.
Xem hướng dẫn Cách quản lý và sử dụng hình ảnh trong Joomla!
Nếu bạn chưa có sãn các hình ảnh thì có thể dùng các ảnh mẫu của Joomla! trong thư mục images
Tạo Module hiển thị các hình ảnh để trang trí web
- Bạn hãy truy cập vào phần quản lý Module Extensions -> Modules
- Nhấn New để tạo một Module mới
- Chọn Random Image, đây là module hiển thị hình ảnh từ một thư mục chứa ảnh lên trang web. Các hình ảnh sẽ hiển thị ngẫu nhiên mỗi khi bạn mở trang web.
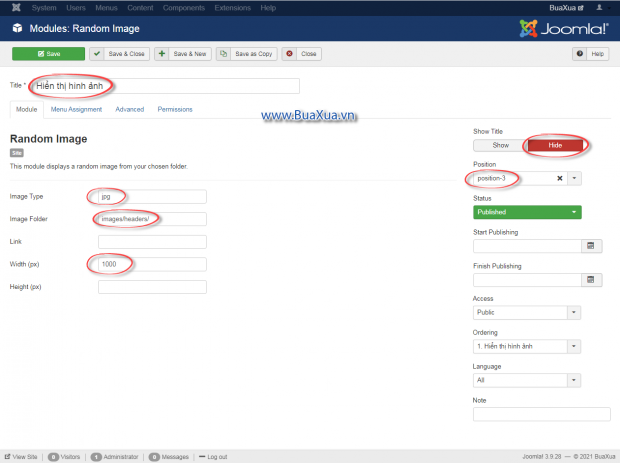
- Trong phần thiết lập thông số cho module Random Image bạn làm như sau:

- Title - Đặt tên cho module
- Image Type - Chọn loại ảnh mà bạn muốn hiển thị. Bạn phân biệt loại ảnh bằng phần mở rộng của tập tin ảnh. Mặc định sẽ là JPG
- Image Folder - Nhập đường dẫn tới thư mục chứa các các hình ảnh muốn hiển thị. Nếu bạn tạo một thư mục chứa ảnh tên là
hinh-anhtrong thu mụcimagesthì đường dẫn làimages/hinh-anh/
Nếu bạn muốn sử dụng các ảnh có sẵn của Joomla! thì hãy nhập đường dẫn là images/headers/ như trong hình minh họa.
- Link - Liên kết của hình ảnh. Nếu bạn muốn khi nhấn vào ảnh sẽ truy cập vào trang web nào thì hãy nhập địa chỉ của trang web đó vào mục này. Nếu không muốn bạn hãy để trống.
- Width - Nhập kích thước giới hạn chiều rộng của khung ảnh mà bạn muốn hiển thị. Đơn vị tính là px - Pixel
Bạn hãy xem xét kích thước của vị trí muốn hiển thị ảnh trên trang web để chọn kích thước phù hợp. Bạn hãy thử các giá trị khác nhau để có được kết quả như ý.
- Height - Nhập kích thước giới hạn chiều cao của khung ảnh mà bạn muốn hiển thị. Đơn vị tính là px - Pixel
Thông thường mục này sẽ để trống. Hình ảnh sẽ tự co giãn theo tỉ lệ của chiều rộng.
- Show Title - Hiển thị tiêu đề của Module. Bạn hãy chọn Hide để không hiển thị tiêu đề của Module này.
- Position - Chọn vị trí hiển thị module này. Bạn có thể chọn bất cứ vị trí nào tùy ý.
Mỗi Template sẽ có các vị trí và tên khác nhau, bạn cần xem thông tin của Template mà bạn đang sử dụng để biết. Trong bài hướng dẫn này chúng tôi chọn vị trí bên trên của Template mặc định Protostar có tên là Position-3
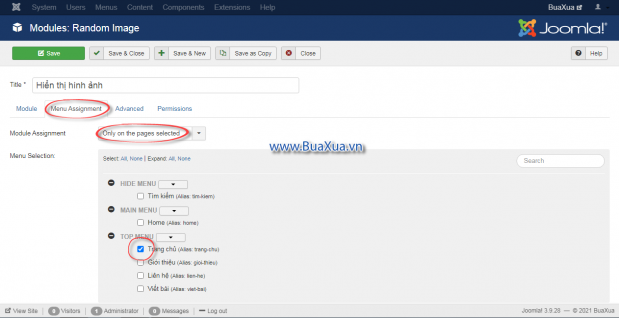
* Nếu muốn hình ảnh chỉ hiển thị trên trang chủ thì bạn hãy chuyển qua phần Menu Assignment, sau đó chọn Only on the pages selected, đánh dấu chọn mục trình đơn Trang chủ và bỏ dấu chọn trong các mục trình đơn còn lại. Nếu muốn hình ảnh chỉ hiển thị trên tất cả các trang thì bạn hãy bỏ qua bước này.

- Các thông số khác bạn hãy giữ nguyên như mặc định và nhấn nút Save & Close để hoàn tất phần tạo Module này.
Joomla! có sẵn nhiều Module nhưng chúng chưa được sử dụng. Bạn có thể tạo thêm bất kỳ module nào cho trang web của bạn bằng cách làm tương tự như trên.
Xem hướng dẫn Cách sử dụng Extension của Joomla!
Ngoài ra bạn có thể truy cập vào trang cài đặt Extensions Install -> Install from web để tải về và cài thêm các Extension khác cho trang web của mình.
Xem hướng dẫn Cách cài đặt và gỡ bỏ Extension của Joomla!
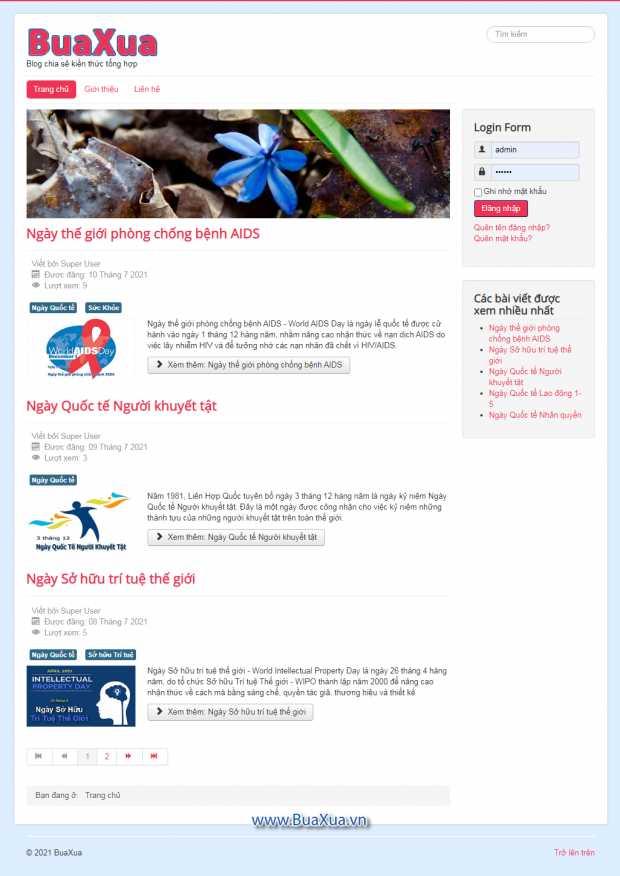
Sau khi thực hiện xong bạn hãy truy cập vào trang web, bạn sẽ thấy trang web nhật ký - Blog của mình vừa mới tạo xong.

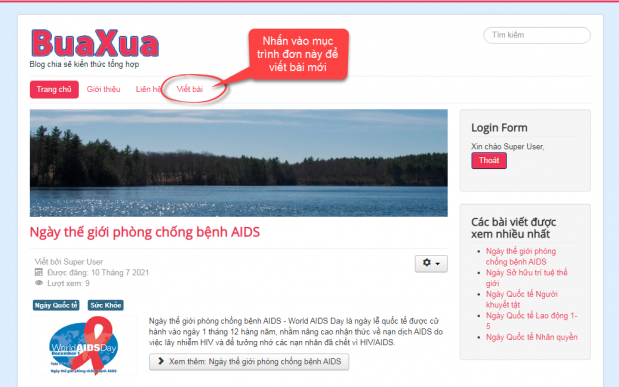
Bây giờ bạn hãy sử dụng tại khoản Admin để đăng nhập vào trang web. Sau khi đăng nhập thành công, bạn sẽ nhìn thấy mục trình đơn Viết bài nằm trên Top Menu. Bạn hãy nhấn vào mục trình đơn này để viết bài mới cho trang web của mình.

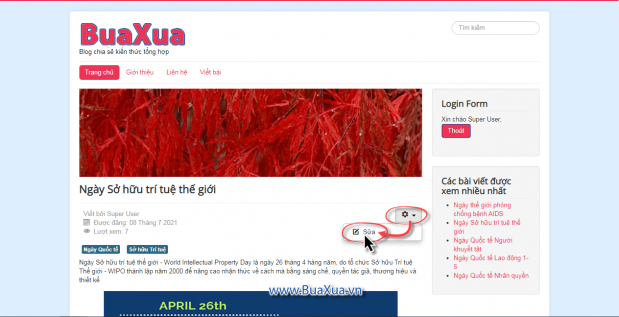
Bạn có thể chỉnh sửa bất kỳ bài viết nào bằng cách đăng nhập vào trang web rồi nhấp chuột vào nút công cụ nằm bên phải của các bài viết sau đó nhấn vào nút Sửa để chỉnh sửa nó.
Phản hồi bài viết
Gửi ý kiến đóng góp hoặc thắc mắc của bạn về bài viết này!
Xin vui lòng nhập chính xác địa chỉ Email của bạn để nhận được thư trả lời.