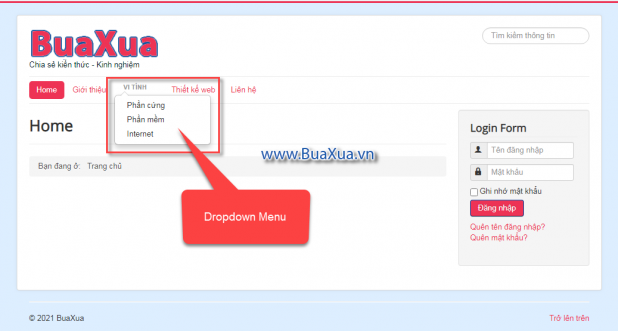
Dropdown Menu là một loại trình đơn có dạng danh sách xổ xuống trên trang web Joomla! Khi nhấn vào mục trình đơn chính thì sẽ xuất hiện danh sách các trình đơn phụ để giúp truy cập nhanh vào các trang chuyên mục phụ trên trang web của bạn.

Sau đây là các bước một Dropdown Menu đơn giản cho trang web Joomla!
- Tạo Top Menu
- Tạo mục trình đơn chính
- Tạo các mục trình đơn phụ
- Chỉnh sửa giao diện - CSS cho Dropdown Menu
1
Tạo Top Menu
- Trước khi tạo Dropdown Menu cho trang web Joomla! bạn cần phải tạo một Top Menu - trình đơn nằm ngang phía trên trang web.
Xem hướng dẫn Cách tạo Top Menu cho trang web Joomla!
2
Tạo mục trình đơn chính cho Dropdown Menu
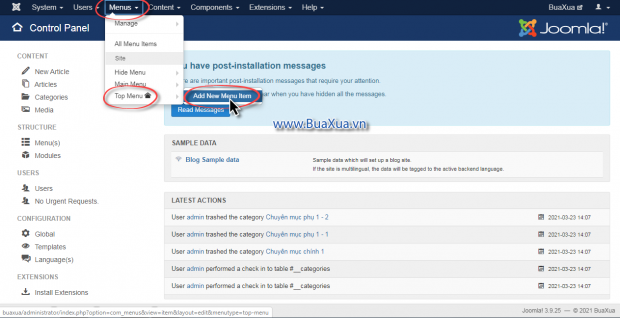
- Tiếp theo Bạn hãy tạo một mục trình đơn - Menu Item mới bằng cách truy cập vào trình đơn Menus -> Top Menu -> Add New Menu Item

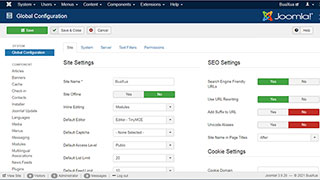
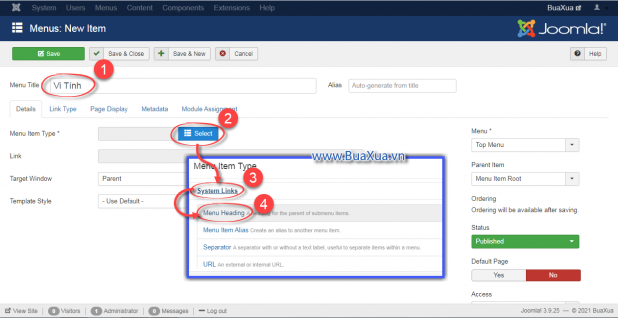
- Trong trang tạo mục trình đơn mới - Menus: New Item, bạn hãy thiết lập các thông số cho mục trình đơn chính như sau:

- Nhập tiêu đề cho mục trình đơn này trong Menu Title
- Bạn hãy nhấn vào Select trong Menu Item Type để chọn loại mục trình đơn muốn tạo
- Một cửa sổ Popup sẽ hiện ra. Bạn hãy nhấp vào System Links
- Chọn tiếp Menu Heading
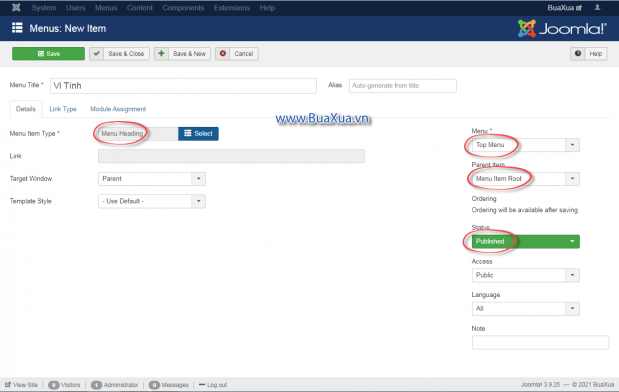
- Các thiết lập và thông số khác bạn hãy giữ nguyên mặc định như trong ảnh minh họa sau đó nhấn nút Save & Close

3
Tạo các mục trình đơn phụ cho Dropdown Menu
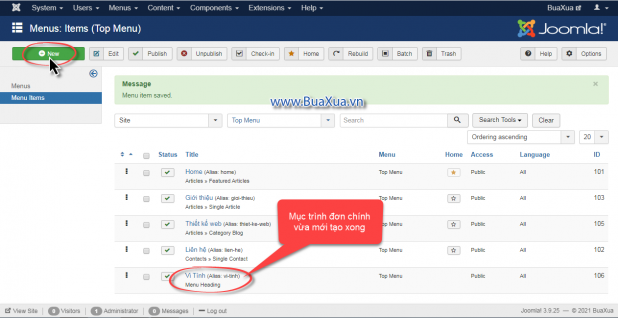
- Tại trang Menus: Items (Top Menu) bạn hãy nhấn vào nút New để tạo mới một mục trình đơn trong Top Menu

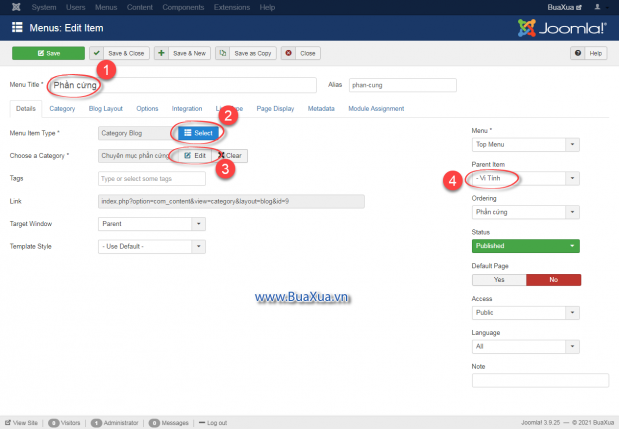
- Trong trang tạo mục trình đơn mới, bạn hãy thiết lập các thông số cho mục trình đơn phụ như sau:

- Nhập tiêu đề cho mục trình đơn này trong Menu Title
- Bạn hãy nhấn vào Select trong Menu Item Type để chọn loại mục trình đơn muốn tạo
- Tùy theo loại mục trình đơn mà bạn cần phải nhập thêm các thông số cho nó.
Xem hướng dẫn Cách tạo trang chuyên mục dạng Blog cho trang web Joomla!
- Trong mục Parent Item, bạn hãy chọn tên của mục trình đơn chính mà bạn vừa mới tạo bên trên.
- Các thiết lập và thông số khác bạn hãy giữ nguyên mặc định như trong ảnh minh họa sau đó nhấn nút Save & Close
- Bạn có thể thực hiện các bước này để tạo thêm nhiều mục trình đơn phụ khác cho Dropdown Menu nếu muốn.
Nếu bạn muốn đưa một mục trình đơn có sẵn vào Dropdown Menu thì bạn chỉ cần mở nó ra và thay đổi lại mục Parent Item thành tên của mục trình đơn chính mà bạn vừa mới tạo bên trên là được.
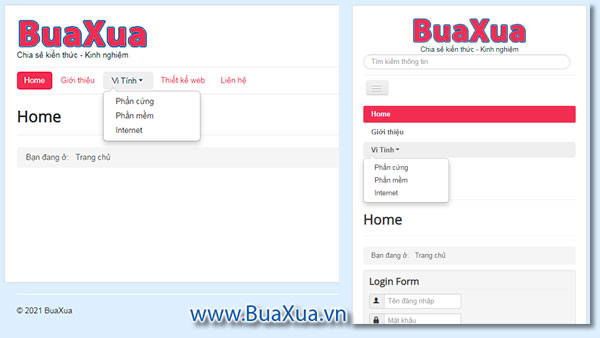
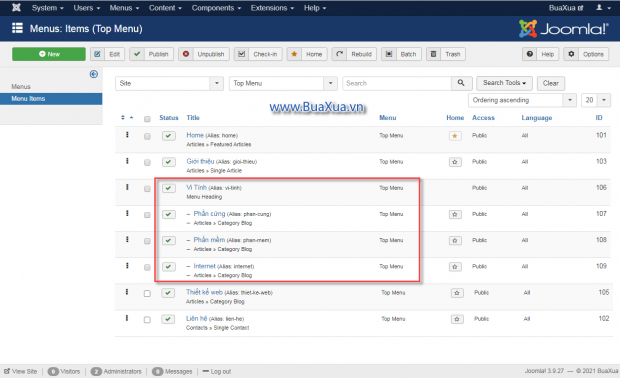
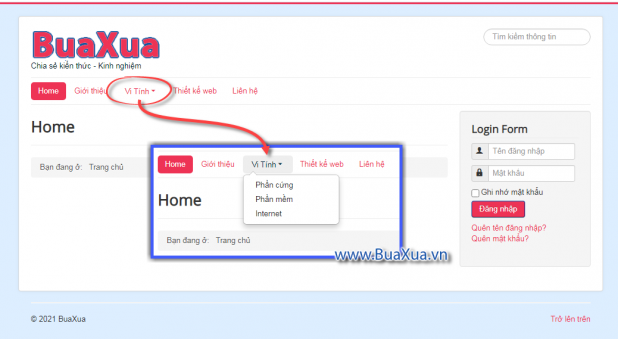
- Sau khi thực hiện xong, Dropdown Menu của bạn sẽ có cấu trúc tương tự như hình minh họa bên dưới.

Bây giờ, bạn hãy quay lại trang web của bạn và nhấn phím F5 để cập nhật những thay đổi mới thực hiện. Bạn sẽ nhìn thấy một Dropdown Menu với các mục trình đơn xổ xuống mà bạn vừa mới được tạo ra.

4
Chỉnh sửa giao diện - CSS cho Dropdown Menu
Trong một số trường hợp Dropdown Menu sẽ có giao diện không được như ý. Lúc này bạn cần chỉnh sửa lại giao diện của nó bằng cách chỉnh sửa CSS của Template.
Mỗi Template có thể có cách chỉnh sửa khác nhau. Trong trường hợp sử dụng Template mặc định của Joomla! là Protostar thì bạn làm như sau:
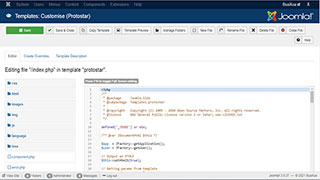
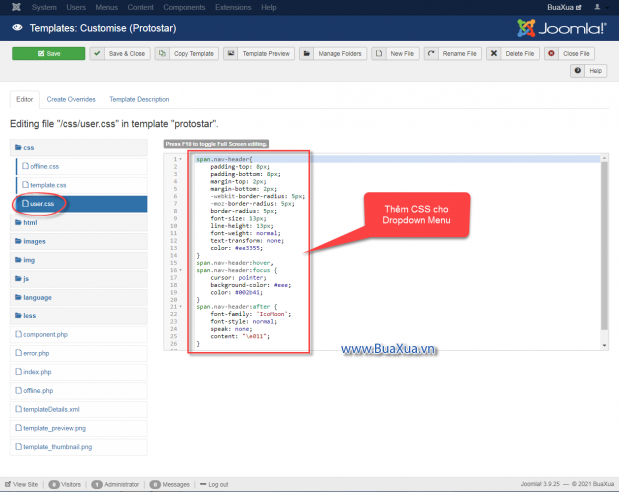
- Truy cập vào phần quản lý Template và mở Template Protostar, sau đó mở hoặc tạo mới tập tin
user.cssrồi thêm các dòng CSS dưới đây:
span.nav-header {
padding-top: 8px;
padding-bottom: 8px;
margin-top: 2px;
margin-bottom: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
font-size: 13px;
line-height: 13px;
font-weight: normal;
text-transform: none;
color: #ee3355;
}
span.nav-header:hover,
span.nav-header:focus {
cursor: pointer;
background-color: #eee;
color: #002b41;
}
span.nav-header:after {
font-family: 'IcoMoon';
font-style: normal;
speak: none;
content: "\e011";
}
@media (max-width: 979px) {
span.nav-header {
font-weight: bold;
}
}
Xem hướng dẫn Cách tạo tập tin tùy chỉnh CSS user.css
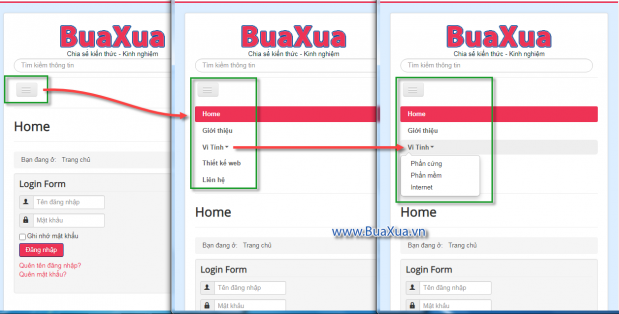
- Bây giờ, bạn hãy quay lại trang web của bạn và nhấn phím F5 để cập nhật những thay đổi mới thực hiện. Bạn sẽ nhìn thấy một Dropdown Menu với các thay đổi sau khi chỉnh sửa CSS.

- Dropdown Menu sẽ tự động thay đổi kiểu hiển thị trên các màn hình có kích thước khác nhau như máy vi tính, máy tính bảng, điện thoại,...

Phản hồi bài viết
Gửi ý kiến đóng góp hoặc thắc mắc của bạn về bài viết này!
Xin vui lòng nhập chính xác địa chỉ Email của bạn để nhận được thư trả lời.